AngularJS中的ng-checked指令用於將複選框或單選按鈕的選中或未選中狀態讀取為true或false。如果ng-checked屬性內的表達式返回true,則將選中複選框/單選按鈕,否則將取消選中該複選框/單選按鈕。
用法:
<input type="checkbox|radio" ng-checked="expression"> Contents... </input>
如果expression返回true,則將檢查元素的checked屬性。
例:本示例使用ng-checked指令選擇複選框並返回所有選中的複選框值。
<!DOCTYPE html>
<html>
<head>
<title>ng-checked Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app">
<div ng-controller="geek">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-checked Directive</h2>
<input type="checkbox" ng-checked="check1 &&
check2 && check3 && check4 && check5"
ng-model="isChecked" /><b>Select All</b><br>
<input type="checkbox" ng-model="check1"
ng-checked="isChecked" />First<br>
<input type="checkbox" ng-model="check2"
ng-checked="isChecked" />Second<br>
<input type="checkbox" ng-model="check3"
ng-checked="isChecked" />Three<br>
<input type="checkbox" ng-model="check4"
ng-checked="isChecked" /> Four<br>
<input type="checkbox" ng-model="check5"
ng-checked="isChecked" />Five<br><br>
<b>isAllSelected = {{isChecked}}</b>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
}]);
</script>
</body>
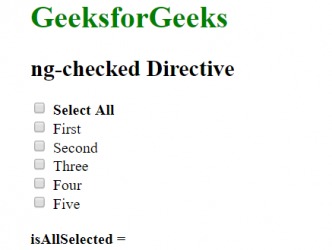
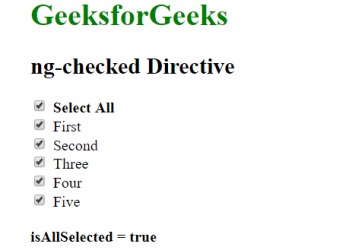
</html>輸出:
在單擊複選框之前:

單擊複選框(全選)後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-checked Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
