Web Selection API 用於獲取用戶選擇的文本範圍或插入符號的位置。
window.getSelection()用於獲取選擇對象。
用法:
let selection = window.getSelection();
它帶有一些實例屬性,其中之一是 rangeCount。
- 範圍計數隻讀屬性告訴選擇範圍的數量。在用戶點擊頁麵之前,範圍計數為 0。當用戶點擊 時, 的值範圍計數為 1,即使沒有進行選擇。用戶一次可以選擇一個範圍,因此範圍計數通常為 1。瀏覽器還支持跨表進行多項選擇。
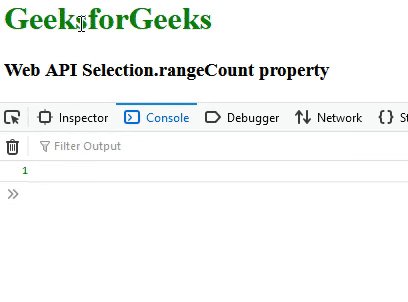
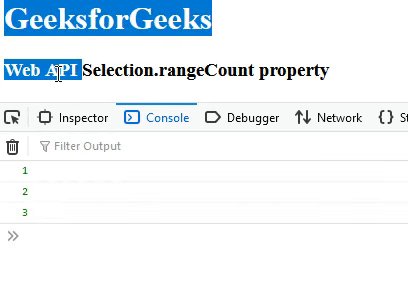
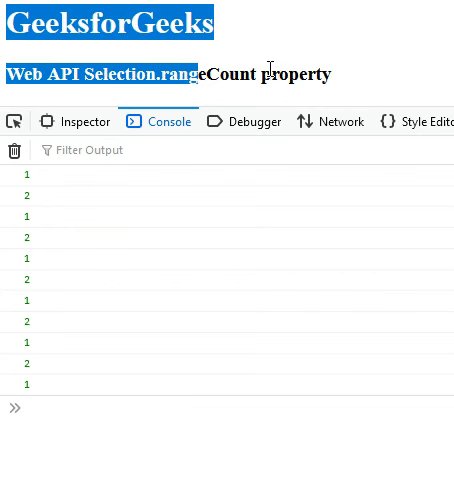
示例 1:這個例子展示了基本用法範圍計數屬性。
HTML
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3> Web API Selection.rangeCount property </h3>
<script>
document.onselectionchange = () => {
let selection = document.getSelection();
console.log(selection.rangeCount);
};
</script>
</body>
</html> 輸出:

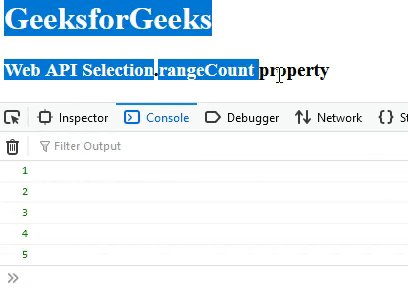
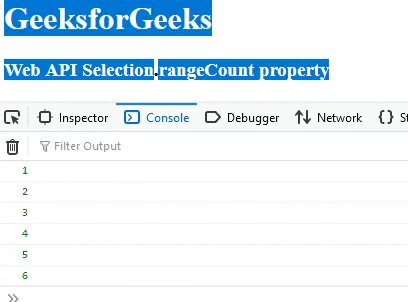
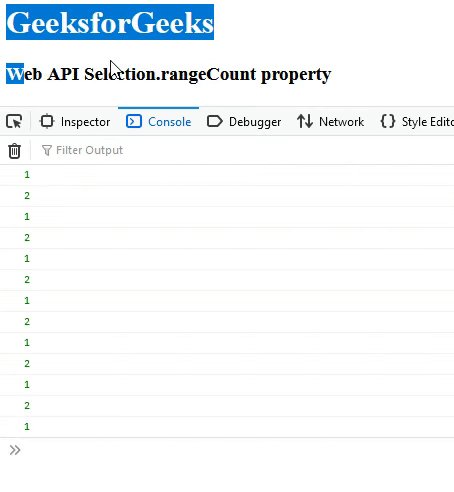
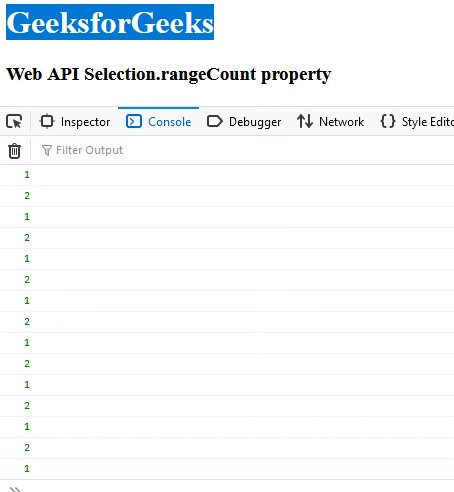
示例 2:在此示例中,我們將使用以下命令禁用多個範圍的選擇removeRange()方法。您將無法多次選擇文本。
HTML
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3> Web API Selection.rangeCount property </h3>
<script>
document.onselectionchange = () => {
let s = document.getSelection();
console.log(s.rangeCount)
if (s.rangeCount > 1) {
s.removeRange(s.getRangeAt(1));
}
}
</script>
</body>
</html>輸出:

相關用法
- Web API Selection.type用法及代碼示例
- Web API ButtonElement.accessKey用法及代碼示例
- Web API HTMLBodyElement.background用法及代碼示例
- Web API HTMLBodyElement.bgColor用法及代碼示例
- Web API HTMLBodyElement.text用法及代碼示例
- Web API URL.password用法及代碼示例
- Web API URL.username用法及代碼示例
- Web API URL.pathname用法及代碼示例
- Web API URL.port用法及代碼示例
- Web API URL.protocol用法及代碼示例
- Web API URL.search用法及代碼示例
- Web API URL.origin用法及代碼示例
- Bitcoin gettransaction用法及代碼示例
- Bitcoin listtransactions用法及代碼示例
- Bitcoin listsinceblock用法及代碼示例
- Bitcoin getreceivedbylabel用法及代碼示例
- Bitcoin getbestblockhash用法及代碼示例
- Bitcoin setban用法及代碼示例
- Bitcoin gettxoutsetinfo用法及代碼示例
- Bitcoin ping用法及代碼示例
- Bitcoin addnode用法及代碼示例
- Bitcoin getmempooldescendants用法及代碼示例
- Bitcoin submitblock用法及代碼示例
- Bitcoin backupwallet用法及代碼示例
- Bitcoin testmempoolaccept用法及代碼示例
注:本文由純淨天空篩選整理自nikhilkalburgi大神的英文原創作品 Web API Selection.rangeCount Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
