這個Web API URL.pathname屬性用於獲取包含初始“/”和URL路徑的USVString。
用法:
var str = URL.pathname
返回值:這個性質返回包含URL路徑名的USVString。
注意:如果t這裏沒有為URL設置路徑,因此它將僅返回/。
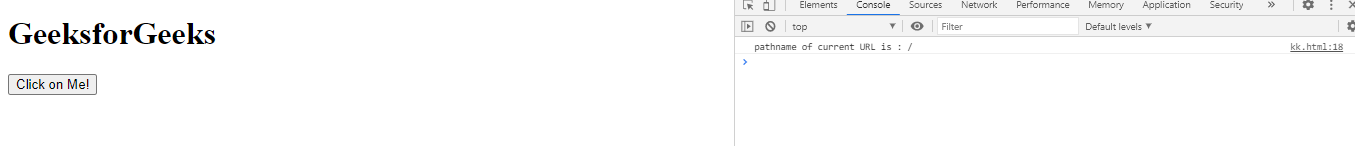
範例1:沒有為URL設置路徑,因此它將僅返回/
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org');
// There is no path for the URL,
// so it will return only /
console.log("pathname of current URL is:",
url.pathname);
}
</script>
</body>
</html>輸出:

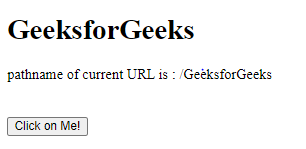
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<br><br>
<button onclick="get()">
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org/GeeksforGeeks');
a = document.getElementById("abc");
a.innerHTML = "pathname of current URL is:"
+ url.pathname;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- Safari
- Opera
- Chrome
- Edge
- Firefox
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API URL.pathname Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
