HTML BodyElement.bgColor屬性用於返回DOMString代表文檔的背景色。
用法:
BodyElement.bgColor
返回值:該屬性返回一個DOMString代表文檔的背景色。
範例1:
HTML
<!DOCTYPE html>
<html>
<!-- body tag starts here -->
<body bgColor="green">
<center>
<h1>GeeksforGeeks</h1>
<h2>HTMLBodyElement.bgColor Property</h2>
</center>
<script type="text/javascript">
alert(document.body.bgColor);
</script>
</body>
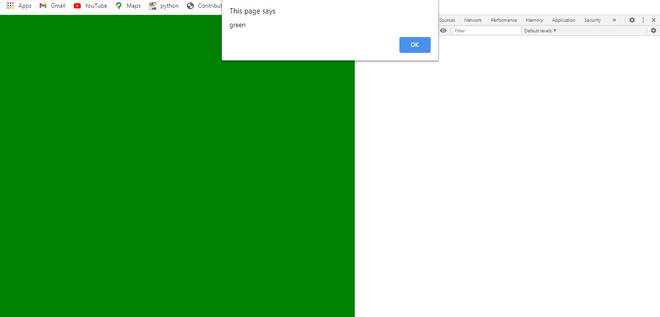
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<!-- body tag starts here -->
<body bgColor="yellow">
<center>
<h1>GeeksforGeeks</h1>
<h2>HTMLBodyElement.bgColor Property</h2>
</center>
<script type="text/javascript">
console.log(document.body.bgColor);
</script>
</body>
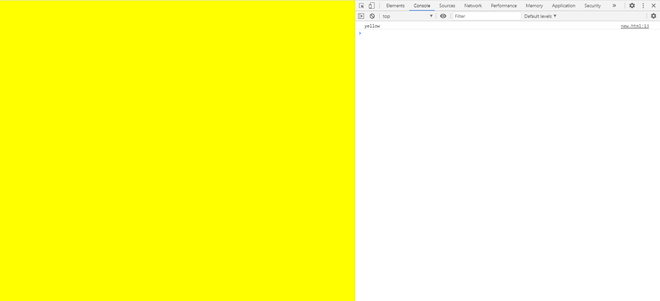
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API HTMLBodyElement.bgColor property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
