這個Web API URL.protocol屬性用於獲取包含URL協議方案的USVString。
用法:
var str = URL.protocol
返回值:這個性質返回包含URL協議方案的USVString。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org/GeeksforGeeks');
console.log(
"protocol of current URL is:",
url.protocol);
}
</script>
</body>
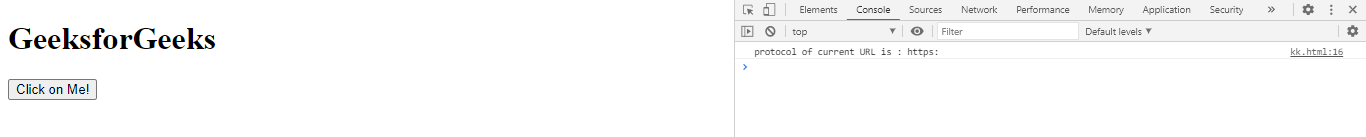
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<br><br>
<button onclick="get()">
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org/GeeksforGeeks');
a = document.getElementById("abc");
a.innerHTML =
"protocol of current URL is:"
+ url.protocol;
}
</script>
</body>
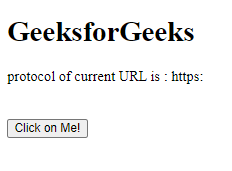
</html>輸出:

支持的瀏覽器:
- Safari
- Opera
- Chrome
- Edge
- Firefox
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API URL.protocol Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
