Web Selection API 用于获取用户选择的文本范围或插入符号的位置。
window.getSelection()用于获取选择对象。
用法:
let selection = window.getSelection();
它带有一些实例属性,其中之一是 rangeCount。
- 范围计数只读属性告诉选择范围的数量。在用户点击页面之前,范围计数为 0。当用户点击 时, 的值范围计数为 1,即使没有进行选择。用户一次可以选择一个范围,因此范围计数通常为 1。浏览器还支持跨表进行多项选择。
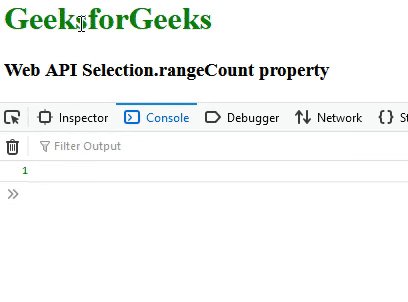
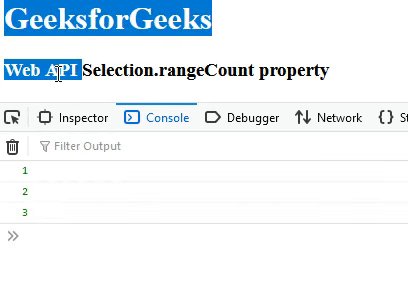
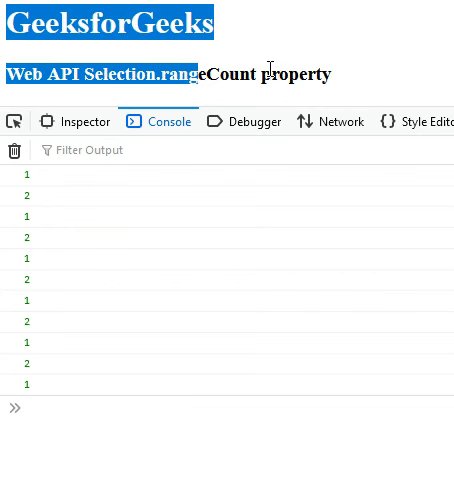
示例 1:这个例子展示了基本用法范围计数属性。
HTML
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3> Web API Selection.rangeCount property </h3>
<script>
document.onselectionchange = () => {
let selection = document.getSelection();
console.log(selection.rangeCount);
};
</script>
</body>
</html> 输出:

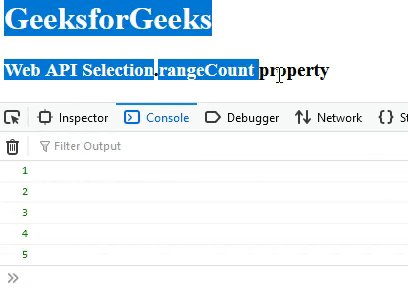
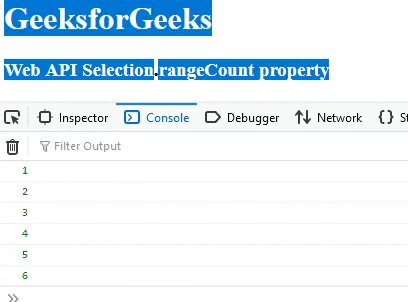
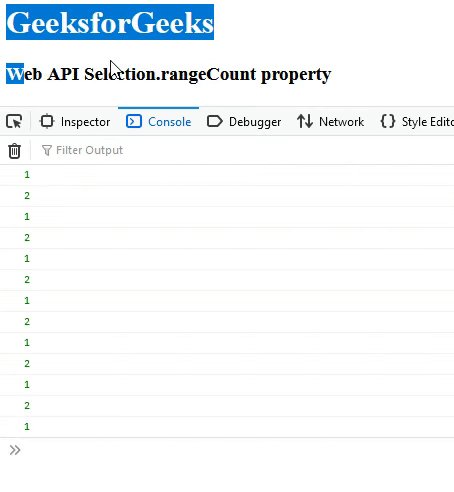
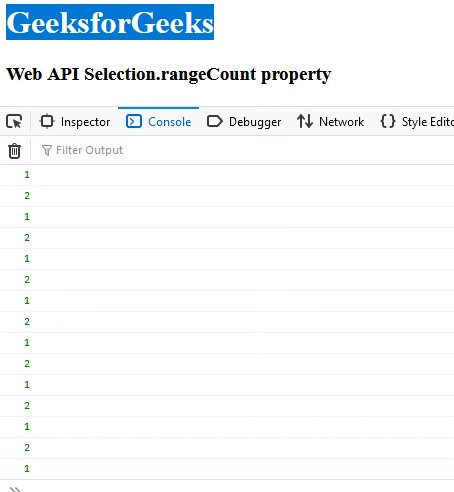
示例 2:在此示例中,我们将使用以下命令禁用多个范围的选择removeRange()方法。您将无法多次选择文本。
HTML
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3> Web API Selection.rangeCount property </h3>
<script>
document.onselectionchange = () => {
let s = document.getSelection();
console.log(s.rangeCount)
if (s.rangeCount > 1) {
s.removeRange(s.getRangeAt(1));
}
}
</script>
</body>
</html>输出:

相关用法
- Web API Selection.type用法及代码示例
- Web API ButtonElement.accessKey用法及代码示例
- Web API HTMLBodyElement.background用法及代码示例
- Web API HTMLBodyElement.bgColor用法及代码示例
- Web API HTMLBodyElement.text用法及代码示例
- Web API URL.password用法及代码示例
- Web API URL.username用法及代码示例
- Web API URL.pathname用法及代码示例
- Web API URL.port用法及代码示例
- Web API URL.protocol用法及代码示例
- Web API URL.search用法及代码示例
- Web API URL.origin用法及代码示例
- Bitcoin gettransaction用法及代码示例
- Bitcoin listtransactions用法及代码示例
- Bitcoin listsinceblock用法及代码示例
- Bitcoin getreceivedbylabel用法及代码示例
- Bitcoin getbestblockhash用法及代码示例
- Bitcoin setban用法及代码示例
- Bitcoin gettxoutsetinfo用法及代码示例
- Bitcoin ping用法及代码示例
- Bitcoin addnode用法及代码示例
- Bitcoin getmempooldescendants用法及代码示例
- Bitcoin submitblock用法及代码示例
- Bitcoin backupwallet用法及代码示例
- Bitcoin testmempoolaccept用法及代码示例
注:本文由纯净天空筛选整理自nikhilkalburgi大神的英文原创作品 Web API Selection.rangeCount Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
