HTML ButtonElement.accessKey屬性用於返回DOMString,它是一個單個字符,表示給定按鈕的accessKey。
用法:
ButtonElement.accessKey
返回值:此屬性返回一個DOMString,它是一個單個字符,表示給定按鈕的accessKey。
範例1:
HTML
<!DOCTYPE html>
<html>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>HTMLButtonElement.accessKey property</h2>
<button accessKey='g' onclick="gfg()">
Click
</button>
<script type="text/javascript">
function gfg() {
var a = document.getElementsByTagName("button");
console.log('accessKey is:', a[0].accessKey);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

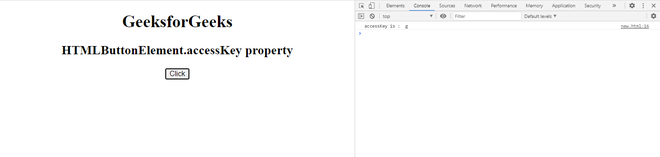
單擊按鈕後:

範例2:
HTML
<!DOCTYPE html>
<html>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>HTMLButtonElement.accessKey property</h2>
<button accessKey='k' onclick="gfg()">
Click
</button>
<script type="text/javascript">
function gfg() {
var a = document.getElementsByTagName("button");
document.write('accessKey is:', a[0].accessKey);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
- Edge
參考:https://developer.mozilla.org/en-US/docs/Web/API/HTMLButtonElement
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API ButtonElement.accessKey Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
