這個Web API URL.search屬性用於獲取USVString,它是搜索字符串或查詢字符串。此字符串包含“?”,後跟URL參數。
用法:
var str = URL.search
返回值:這個性質返回USVString搜索字符串。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org/GeeksforGeeks/search?gfg');
console.log(
"search string of current URL is:",
url.search);
}
</script>
</body>
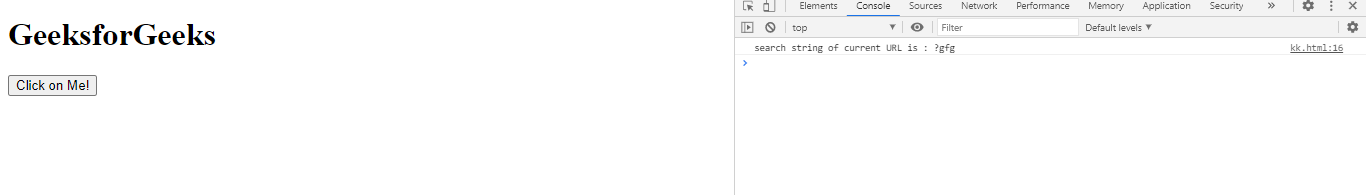
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<br><br>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://www.geeksforgeeks.org/GeeksforGeeks/search?gfg');
a = document.getElementById("abc");
a.innerHTML =
"search string of current URL is:"
+ url.search;
}
</script>
</body>
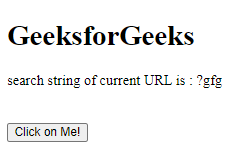
</html>輸出:

支持的瀏覽器:
- Safari
- Opera
- Chrome
- Edge
- Firefox
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API URL.search Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
