Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.sample()函數用於查找數組中存在哪些元素。它給出了數組的隨機元素作為輸出。我們甚至可以傳遞第二個參數,以便從數組中返回該數量的隨機元素。
用法:
_.sample(list, [n])
參數:它有兩個參數:
- List
- 數n
返回值:
它從傳遞的數組中返回的元素。
- 將數字列表傳遞給_.sample()函數:
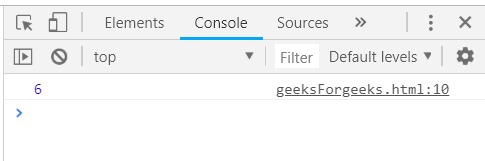
- ._sample()函數使用隨機函數,然後從列表中顯示該元素作為結果。如果未提及第二個參數,則t的默認值為1。因此,將顯示任何一個元素。
<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.sample([1, 2, 3, 4, 5, 6])); </script> </body> </html>輸出:

- 將第二個參數傳遞給_.sample()函數:
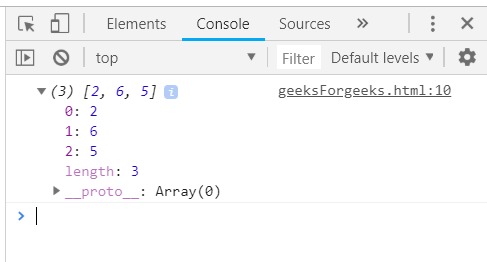
如果我們傳遞第二個參數,則_.sample()函數將從傳遞的列表中返回所提及的盡可能多的元素。結果將是一個數組,其中包含第二個參數中存在的元素數。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sample([1, 2, 3, 4, 5, 6], 3)); </script> </body> </html>輸出:

- 將結構傳遞給_.sample()函數:
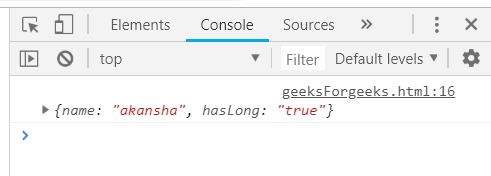
我們甚至可以將結構傳遞給_.sample()函數,它將以相同的方式工作。它將隨機顯示結構的任何元素作為輸出。由於沒有提及第二個參數,因此它在結果中僅包含傳遞列表中的一個元素以及所有屬性。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var people = [ {"name":"sakshi", "hasLong":"false"}, {"name":"aishwarya", "hasLong":"true"}, {"name":"akansha", "hasLong":"true"}, {"name":"preeti", "hasLong":"true"} ] console.log(_.sample(people)); </script> </body> </html>輸出:

- 將僅具有一個屬性的結構傳遞給_.sample()函數:
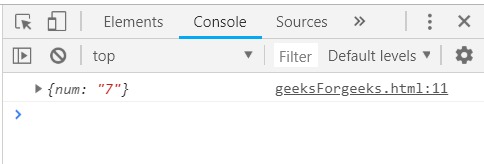
如果我們傳遞僅具有一個屬性的結構,則它將以相同的方式工作,並從傳遞的結構中隨機顯示任意一個元素。同樣在這裏,由於未提及第二個參數,因此所得數組將僅包含一個元素。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var users = [{"num":"10"}, {"num":"9"}, {"num":"8"}, {"num":"7"}, {"num":"6"}]; console.log(_.sample(users)); </script> </body> </html>輸出:

注意:
這些命令在Google控製台或firefox中將無法使用,因為需要添加這些尚未添加的其他文件。
因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
鏈接如下:
<!-- Write HTML code here -->
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一個例子如下所示:

相關用法
- p5.js createFileInput()用法及代碼示例
- p5.js createInput()用法及代碼示例
- p5.js loadFont()用法及代碼示例
- p5.js textWidth()用法及代碼示例
- p5.js lerpColor()用法及代碼示例
- p5.js createVideo()用法及代碼示例
- p5.js createSpan()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.sample()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
