createInput()函數用於在DOM中創建一個輸入元素以接受文本輸入。可選參數可用於設置可以輸入的輸入類型。您可以使用set()函數來定義盒子的長度。
用法:
createInput(value, type)
參數:此函數接受上述和以下描述的兩個參數:
- value:此字符串參數用於設置輸入的默認值。
- type:這是一個字符串參數,用於設置輸入類型。它可以具有“文本”,“密碼”等值,以接受具有特定格式的文本。
返回值:它返回一個指向具有已創建節點的p5.Element的指針。
以下示例說明了p5.js中的createInput()函數:
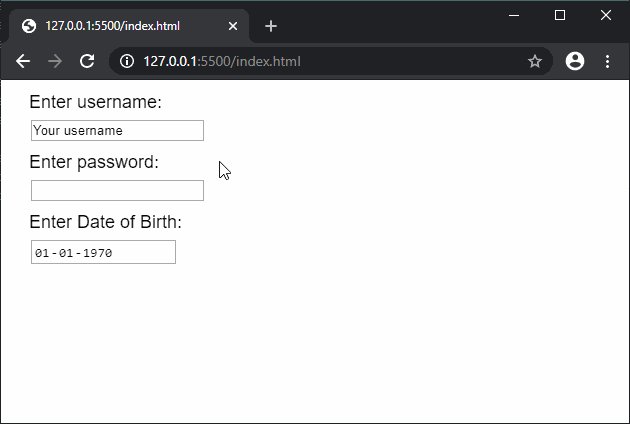
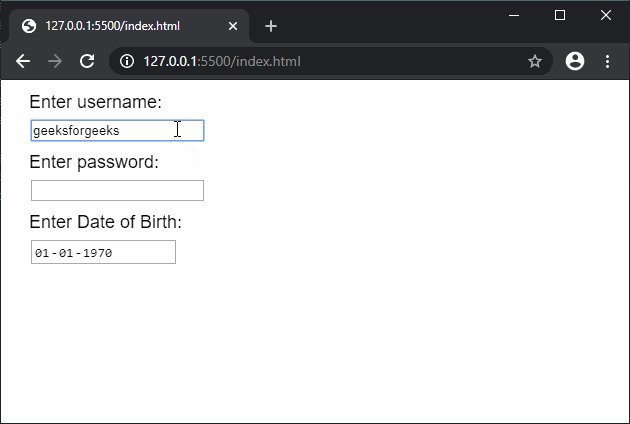
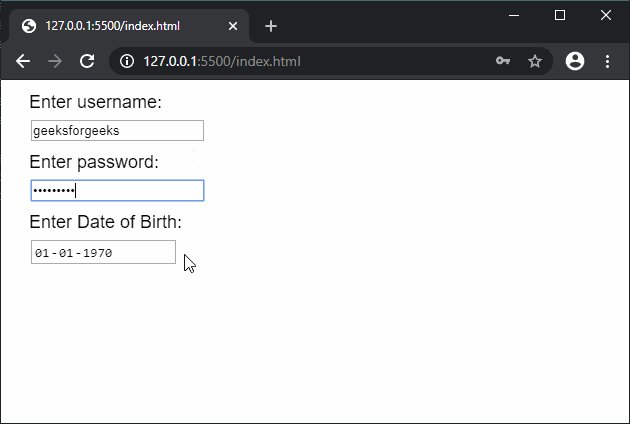
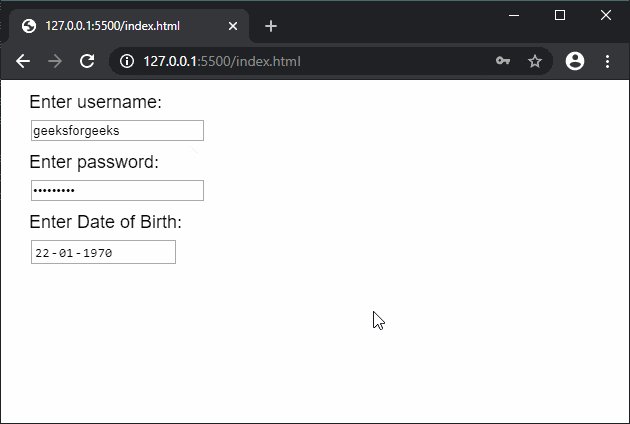
範例1:
function setup() {
createCanvas(300, 200);
textSize(18);
text("Enter username:", 20, 20);
usernameInput = createInput('Your username', 'text');
usernameInput.position(30, 40);
text("Enter password:", 20, 80);
passInput = createInput('', 'password');
passInput.position(30, 100);
text("Enter Date of Birth:", 20, 140);
dobInput = createInput('1970-01-01', 'date');
dobInput.position(30, 160);
}輸出:

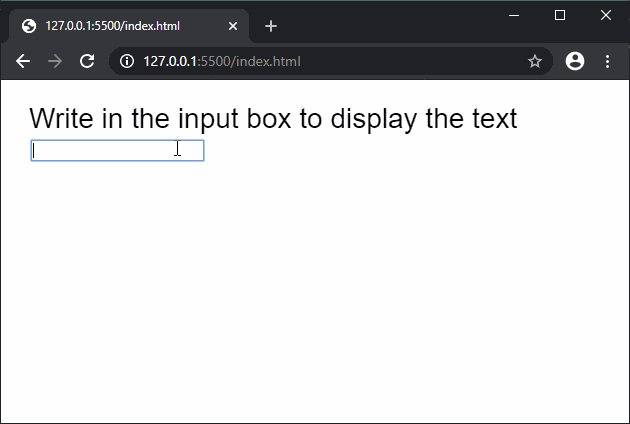
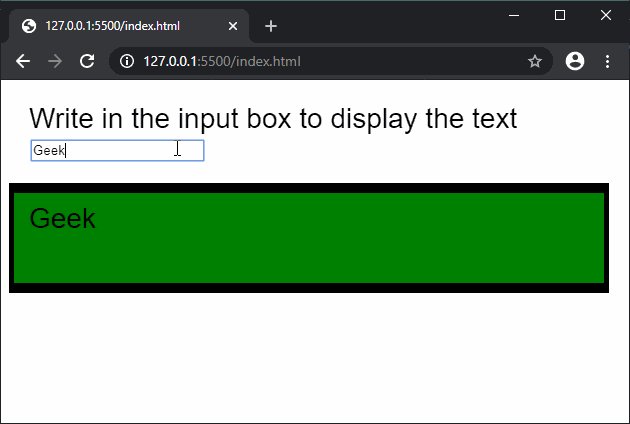
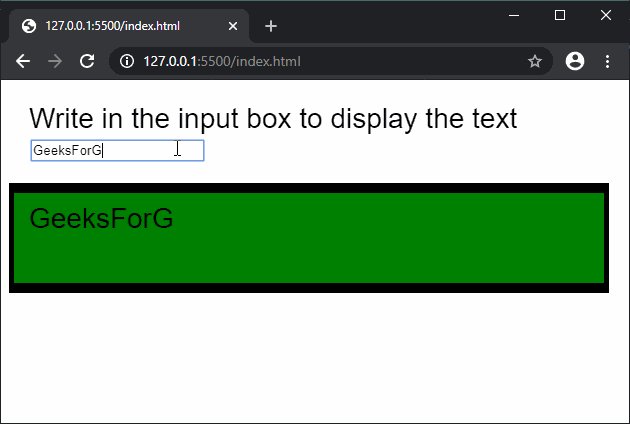
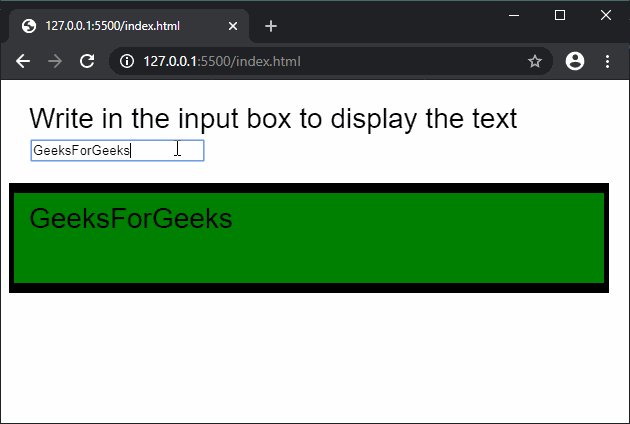
範例2:
function setup() {
createCanvas(600, 300);
textSize(28);
text("Write in the input box to display the text", 20, 40);
// Create input element
let inputElem = createInput('');
inputElem.input(onInput);
inputElem.position(30, 60)
}
function onInput() {
clear();
text("Write in the input box to display the text", 20, 40);
fill("green")
strokeWeight(10)
rect(0, 100, 600, 100)
// Display the text entered
fill("black")
text(this.value(), 20, 140)
}輸出:

參考: https://p5js.org/reference/#/p5/createInput
相關用法
- PHP max( )用法及代碼示例
- PHP pi( )用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js box()用法及代碼示例
- p5.js nfs()用法及代碼示例
- CSS rgb()用法及代碼示例
- p5.js nfc()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js nfp()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | createInput() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
