createInput()函数用于在DOM中创建一个输入元素以接受文本输入。可选参数可用于设置可以输入的输入类型。您可以使用set()函数来定义盒子的长度。
用法:
createInput(value, type)
参数:此函数接受上述和以下描述的两个参数:
- value:此字符串参数用于设置输入的默认值。
- type:这是一个字符串参数,用于设置输入类型。它可以具有“文本”,“密码”等值,以接受具有特定格式的文本。
返回值:它返回一个指向具有已创建节点的p5.Element的指针。
以下示例说明了p5.js中的createInput()函数:
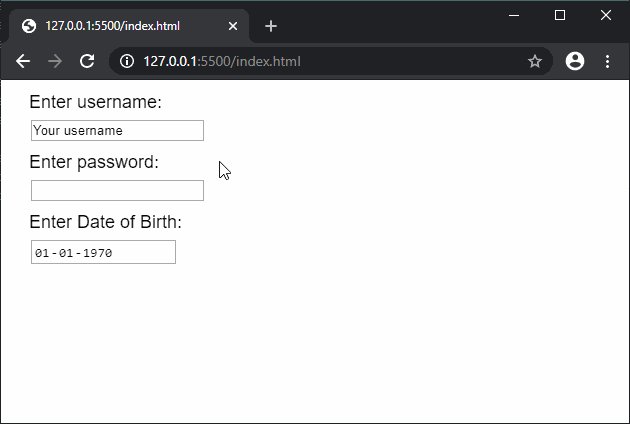
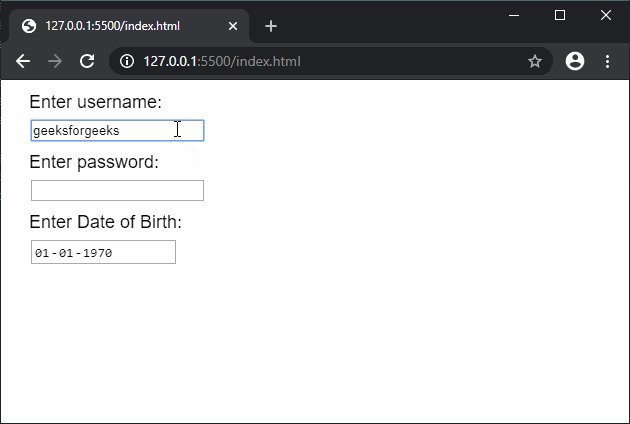
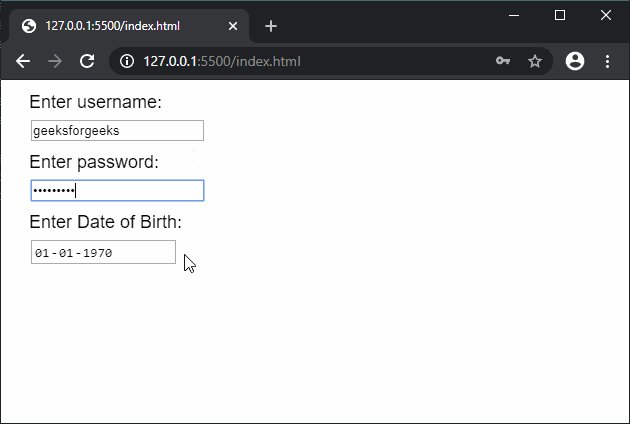
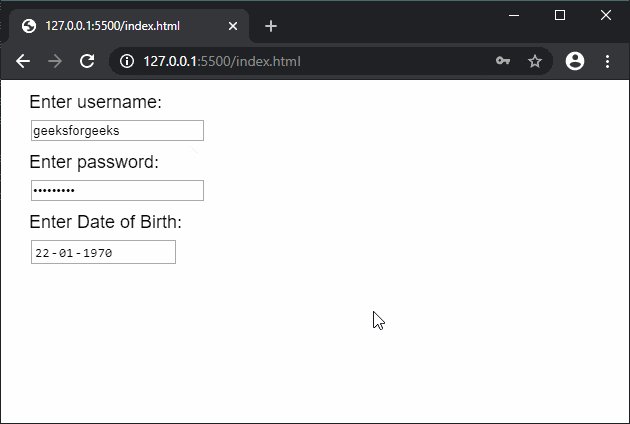
范例1:
function setup() {
createCanvas(300, 200);
textSize(18);
text("Enter username:", 20, 20);
usernameInput = createInput('Your username', 'text');
usernameInput.position(30, 40);
text("Enter password:", 20, 80);
passInput = createInput('', 'password');
passInput.position(30, 100);
text("Enter Date of Birth:", 20, 140);
dobInput = createInput('1970-01-01', 'date');
dobInput.position(30, 160);
}输出:

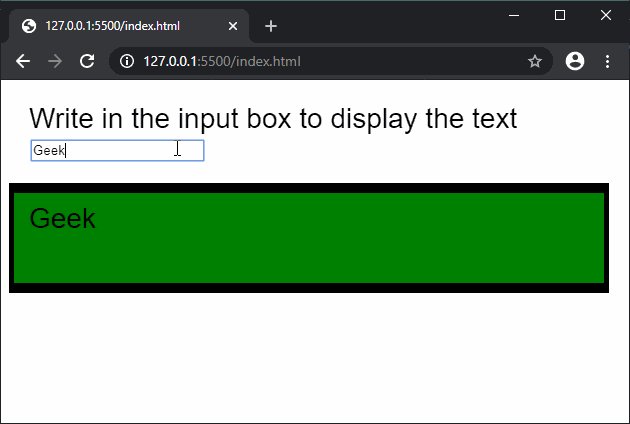
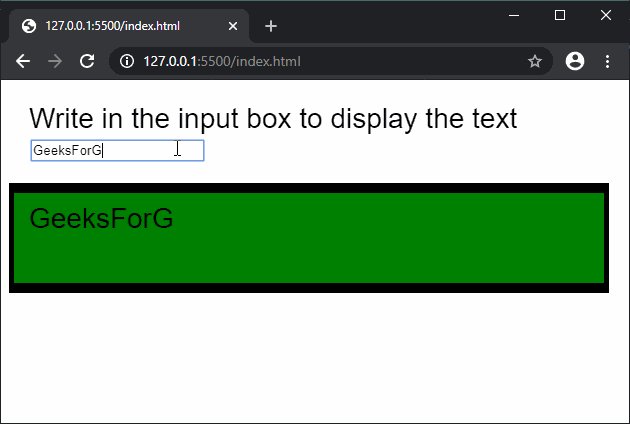
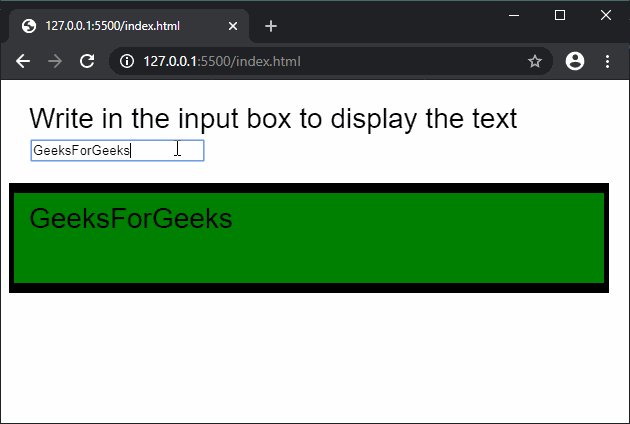
范例2:
function setup() {
createCanvas(600, 300);
textSize(28);
text("Write in the input box to display the text", 20, 40);
// Create input element
let inputElem = createInput('');
inputElem.input(onInput);
inputElem.position(30, 60)
}
function onInput() {
clear();
text("Write in the input box to display the text", 20, 40);
fill("green")
strokeWeight(10)
rect(0, 100, 600, 100)
// Display the text entered
fill("black")
text(this.value(), 20, 140)
}输出:

参考: https://p5js.org/reference/#/p5/createInput
相关用法
- PHP max( )用法及代码示例
- PHP pi( )用法及代码示例
- p5.js min()用法及代码示例
- p5.js nf()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP dir()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfs()用法及代码示例
- CSS rgb()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js nfp()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createInput() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
