createSpan()函數用於使用給定的可選內部html在DOM中創建span元素。
用法:
createSpan([html])
參數:該函數接受如上所述和以下描述的單個參數:
- html:它是一個帶有span元素的innerHTML的字符串。它是一個可選參數。
返回值:它返回一個指向具有已創建節點的p5.Element的指針。
以下示例說明了p5.js中的createSpan()函數:
例:
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to create" +
"<span> elements at random positions.", 20, 20)
genBtn = createButton("Create span element").position(30, 40);
genBtn.mousePressed(spawnSpan);
}
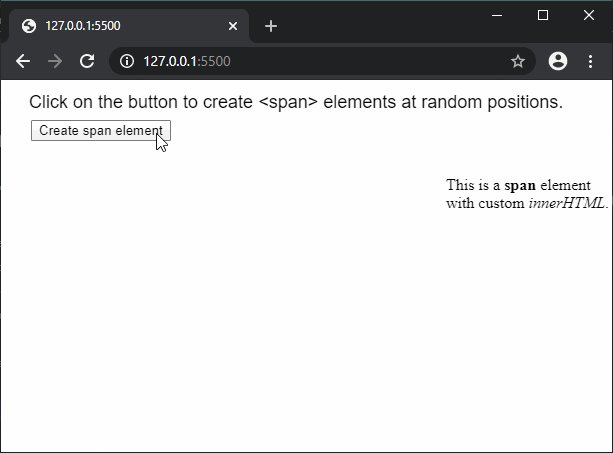
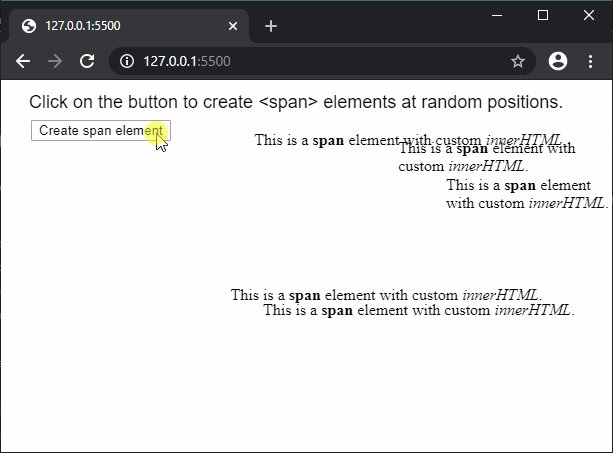
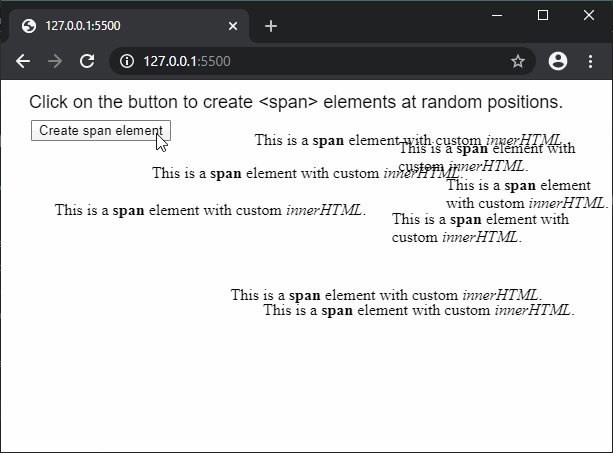
function spawnSpan() {
newSpan = createSpan("This is a <b>span</b> element"+
" with custom <i>innerHTML</i>.");
newSpan.position(random(50, 500), random(50, 300));
}輸出:

參考: https://p5js.org/reference/#/p5/createSpan
相關用法
- PHP max( )用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP dir()用法及代碼示例
- PHP pi( )用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js box()用法及代碼示例
- CSS rgb()用法及代碼示例
- PHP pow( )用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js nfs()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | createSpan() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
