lerpColor()函數用於對兩種顏色進行插值以在它們之間找到第三種顏色。可以使用amt參數設置兩種顏色之間的內插量。顏色插值取決於當前的顏色模式。
用法:
lerpColor(c1, c2, amt)
參數:此函數接受上述和以下所述的三個參數:
- c1:它是一個p5.Color,表示要插入最終顏色的第一個顏色。
- c2:它是一個p5.Color,代表要插入最終顏色的第二種顏色。
- amt:它是介於0和1之間的數字,它確定哪種顏色將更多地用於插值。接近0.1的值更喜歡第一種顏色,接近0.9的值更喜歡第二種顏色進行插值。
返回值:它返回帶有內插顏色的p5.Color元素。
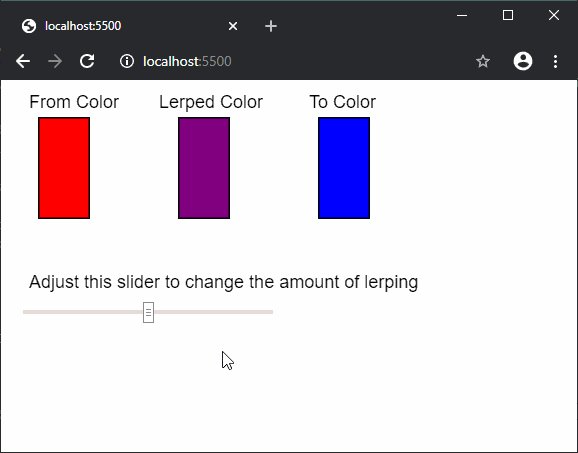
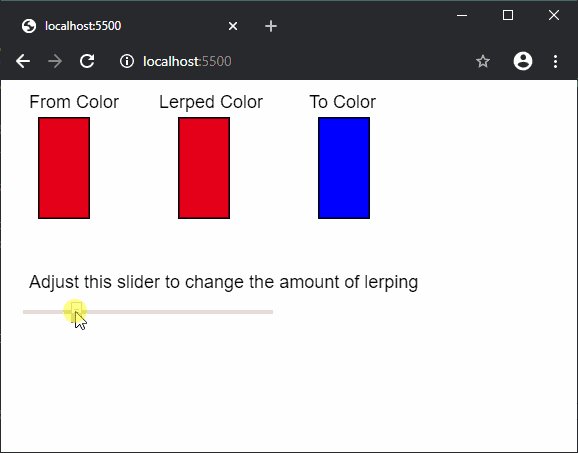
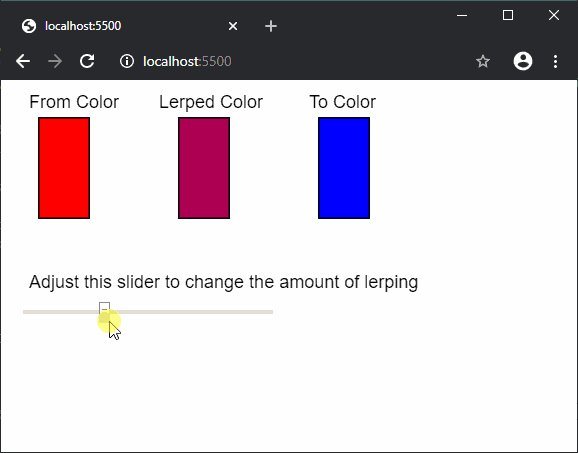
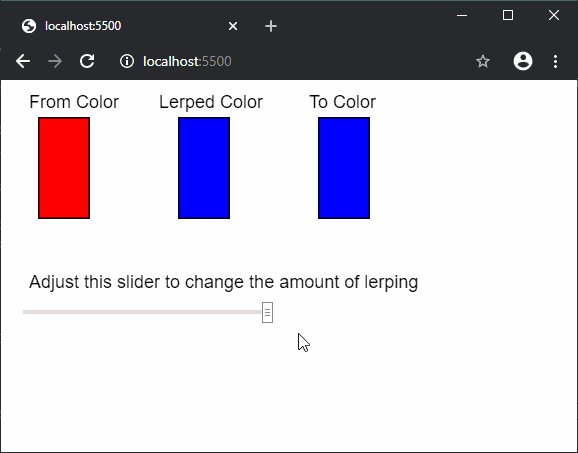
以下示例說明了p5.js中的lerpColor()函數:
例:
function setup() {
createCanvas(500, 350);
textSize(18);
text("From Color", 20, 20);
fromColor = color("red");
text("Lerped Color", 150, 20);
text("To Color", 300, 20);
toColor = color("blue");
text("Adjust this slider to change the"+
" amount of lerping", 20, 200)
alphaSlider = createSlider(0, 100, 50);
alphaSlider.position(20, 220);
alphaSlider.style('width', '250px');
}
function draw() {
lerpedColor = lerpColor(fromColor, toColor, alphaSlider.value() / 100);
fill(fromColor);
rect(30, 30, 50, 100);
fill(lerpedColor);
rect(170, 30, 50, 100);
fill(toColor);
rect(310, 30, 50, 100);
}輸出:

參考: https://p5js.org/reference/#/p5/lerpColor
相關用法
- PHP pi( )用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js box()用法及代碼示例
- PHP max( )用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- CSS rgb()用法及代碼示例
- p5.js nfs()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- PHP pow( )用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | lerpColor() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
