lerpColor()函数用于对两种颜色进行插值以在它们之间找到第三种颜色。可以使用amt参数设置两种颜色之间的内插量。颜色插值取决于当前的颜色模式。
用法:
lerpColor(c1, c2, amt)
参数:此函数接受上述和以下所述的三个参数:
- c1:它是一个p5.Color,表示要插入最终颜色的第一个颜色。
- c2:它是一个p5.Color,代表要插入最终颜色的第二种颜色。
- amt:它是介于0和1之间的数字,它确定哪种颜色将更多地用于插值。接近0.1的值更喜欢第一种颜色,接近0.9的值更喜欢第二种颜色进行插值。
返回值:它返回带有内插颜色的p5.Color元素。
以下示例说明了p5.js中的lerpColor()函数:
例:
function setup() {
createCanvas(500, 350);
textSize(18);
text("From Color", 20, 20);
fromColor = color("red");
text("Lerped Color", 150, 20);
text("To Color", 300, 20);
toColor = color("blue");
text("Adjust this slider to change the"+
" amount of lerping", 20, 200)
alphaSlider = createSlider(0, 100, 50);
alphaSlider.position(20, 220);
alphaSlider.style('width', '250px');
}
function draw() {
lerpedColor = lerpColor(fromColor, toColor, alphaSlider.value() / 100);
fill(fromColor);
rect(30, 30, 50, 100);
fill(lerpedColor);
rect(170, 30, 50, 100);
fill(toColor);
rect(310, 30, 50, 100);
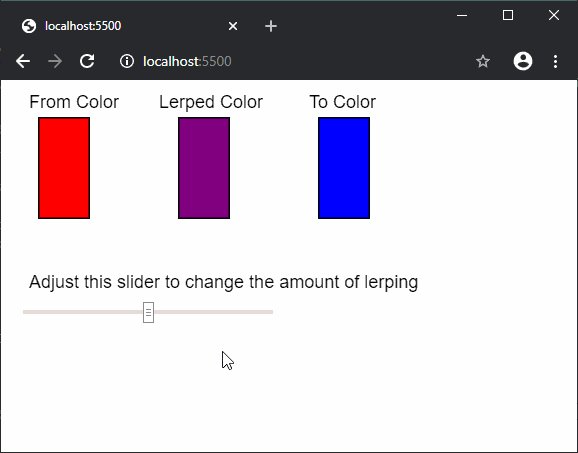
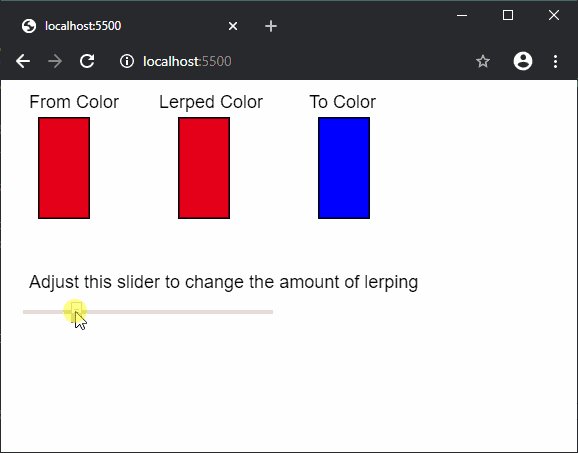
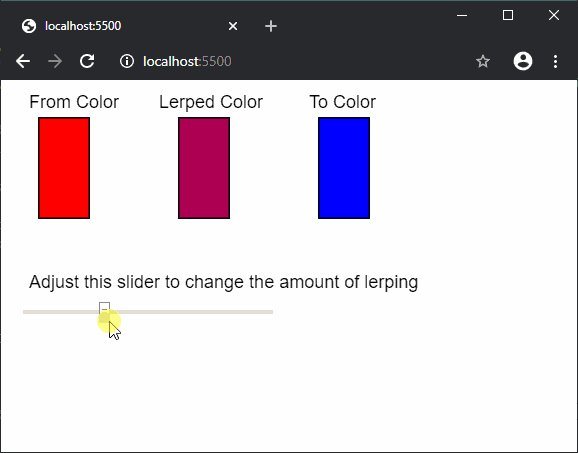
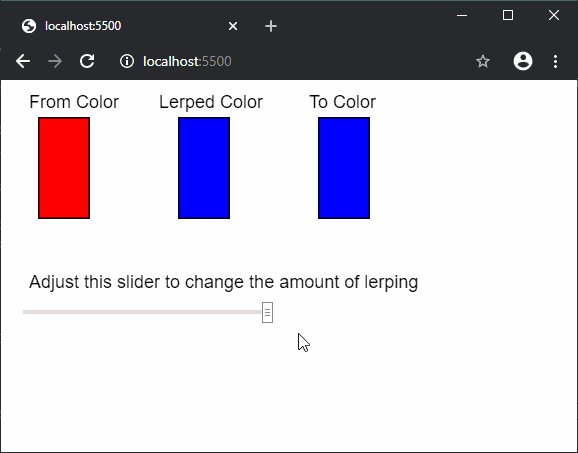
}输出:

参考: https://p5js.org/reference/#/p5/lerpColor
相关用法
- PHP pi( )用法及代码示例
- p5.js min()用法及代码示例
- p5.js box()用法及代码示例
- PHP max( )用法及代码示例
- PHP dir()用法及代码示例
- p5.js nf()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- CSS rgb()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP pow( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | lerpColor() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
