textWidth()函數用於計算作為參數給出的文本的寬度。
用法:
textWidth( theText )
參數:該函數接受如上所述和以下描述的單個參數:
- theText:它包含必須測量寬度的字符串。
返回值:它返回一個數字,該數字表示給定文本的寬度。
以下示例說明了p5.js中的textWidth()函數:
範例1:
let sampleChar = "P";
let sampleLine = "This is a sample text";
// Canvas area creating
function setup() {
createCanvas(400, 200);
textSize(20);
text('The widths of the text are '
+ 'displayed below:', 20, 20);
// Checking textwidth sampleChar
text(sampleChar, 20, 80);
let charWidth = textWidth(sampleChar);
text("Width of the character is:"
+ charWidth, 20, 100);
// Checking textwidth sampleLine
text(sampleLine, 20, 140);
let lineWidth = textWidth(sampleLine);
text("Width of the line is:"
+ lineWidth, 20, 160);
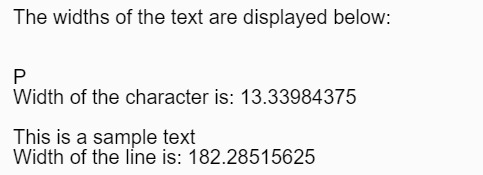
}輸出:

範例2:使用文字寬度信息來修飾文字。
let sampleText =
"This is a sample sentence.";
// Canvas area creating
function setup() {
createCanvas(400, 200);
textSize(20);
text('Click the button to underline'
+ ' the text below', 20, 40);
text(sampleText, 20, 80);
// Creating button
btn = createButton("Underline text");
btn.position(30, 120);
btn.mousePressed(underlineText);
}
// Messuring text width and
// creating underline
function underlineText() {
let width = textWidth(sampleText);
line(20, 90, width + 20, 90);
}輸出:

參考: https://p5js.org/reference/#/p5/textWidth
相關用法
- PHP abs()用法及代碼示例
- p5.js str()用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP end()用法及代碼示例
- p5.js hex()用法及代碼示例
- d3.js d3.map.get()用法及代碼示例
- PHP cos( )用法及代碼示例
- d3.js d3.map.has()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | textWidth() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
