textWidth()函数用于计算作为参数给出的文本的宽度。
用法:
textWidth( theText )
参数:该函数接受如上所述和以下描述的单个参数:
- theText:它包含必须测量宽度的字符串。
返回值:它返回一个数字,该数字表示给定文本的宽度。
以下示例说明了p5.js中的textWidth()函数:
范例1:
let sampleChar = "P";
let sampleLine = "This is a sample text";
// Canvas area creating
function setup() {
createCanvas(400, 200);
textSize(20);
text('The widths of the text are '
+ 'displayed below:', 20, 20);
// Checking textwidth sampleChar
text(sampleChar, 20, 80);
let charWidth = textWidth(sampleChar);
text("Width of the character is:"
+ charWidth, 20, 100);
// Checking textwidth sampleLine
text(sampleLine, 20, 140);
let lineWidth = textWidth(sampleLine);
text("Width of the line is:"
+ lineWidth, 20, 160);
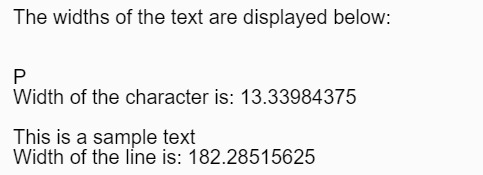
}输出:

范例2:使用文字宽度信息来修饰文字。
let sampleText =
"This is a sample sentence.";
// Canvas area creating
function setup() {
createCanvas(400, 200);
textSize(20);
text('Click the button to underline'
+ ' the text below', 20, 40);
text(sampleText, 20, 80);
// Creating button
btn = createButton("Underline text");
btn.position(30, 120);
btn.mousePressed(underlineText);
}
// Messuring text width and
// creating underline
function underlineText() {
let width = textWidth(sampleText);
line(20, 90, width + 20, 90);
}输出:

参考: https://p5js.org/reference/#/p5/textWidth
相关用法
- PHP abs()用法及代码示例
- p5.js str()用法及代码示例
- PHP sin( )用法及代码示例
- PHP end()用法及代码示例
- p5.js hex()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP cos( )用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js log()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | textWidth() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
