Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.sample()函数用于查找数组中存在哪些元素。它给出了数组的随机元素作为输出。我们甚至可以传递第二个参数,以便从数组中返回该数量的随机元素。
用法:
_.sample(list, [n])
参数:它有两个参数:
- List
- 数n
返回值:
它从传递的数组中返回的元素。
- 将数字列表传递给_.sample()函数:
- ._sample()函数使用随机函数,然后从列表中显示该元素作为结果。如果未提及第二个参数,则t的默认值为1。因此,将显示任何一个元素。
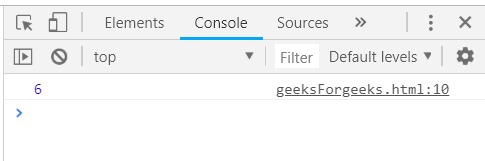
<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.sample([1, 2, 3, 4, 5, 6])); </script> </body> </html>输出:

- 将第二个参数传递给_.sample()函数:
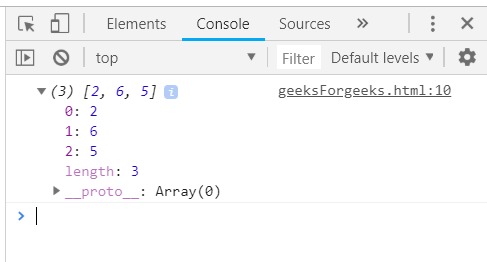
如果我们传递第二个参数,则_.sample()函数将从传递的列表中返回所提及的尽可能多的元素。结果将是一个数组,其中包含第二个参数中存在的元素数。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> console.log(_.sample([1, 2, 3, 4, 5, 6], 3)); </script> </body> </html>输出:

- 将结构传递给_.sample()函数:
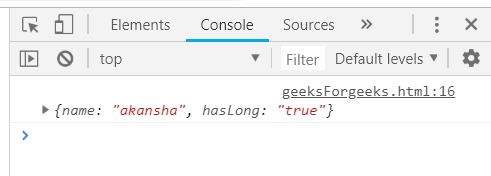
我们甚至可以将结构传递给_.sample()函数,它将以相同的方式工作。它将随机显示结构的任何元素作为输出。由于没有提及第二个参数,因此它在结果中仅包含传递列表中的一个元素以及所有属性。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var people = [ {"name":"sakshi", "hasLong":"false"}, {"name":"aishwarya", "hasLong":"true"}, {"name":"akansha", "hasLong":"true"}, {"name":"preeti", "hasLong":"true"} ] console.log(_.sample(people)); </script> </body> </html>输出:

- 将仅具有一个属性的结构传递给_.sample()函数:
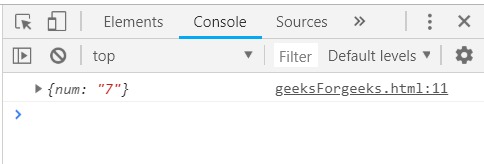
如果我们传递仅具有一个属性的结构,则它将以相同的方式工作,并从传递的结构中随机显示任意一个元素。同样在这里,由于未提及第二个参数,因此所得数组将仅包含一个元素。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var users = [{"num":"10"}, {"num":"9"}, {"num":"8"}, {"num":"7"}, {"num":"6"}]; console.log(_.sample(users)); </script> </body> </html>输出:

注意:
这些命令在Google控制台或firefox中将无法使用,因为需要添加这些尚未添加的其他文件。
因此,将给定的链接添加到您的HTML文件,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:

相关用法
- p5.js createFileInput()用法及代码示例
- p5.js createInput()用法及代码示例
- p5.js loadFont()用法及代码示例
- p5.js textWidth()用法及代码示例
- p5.js lerpColor()用法及代码示例
- p5.js createVideo()用法及代码示例
- p5.js createSpan()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.sample()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
