loadFont()函数用于从文件或URL加载字体,并将其作为PFont对象返回。加载的字体是格式为.otf或.ttf的opentype字体文件。
此方法本质上是异步的,因此在使用字体之前可能无法完成。因此建议将字体加载到preload()函数中。最好从相对路径加载字体,因为某些浏览器可能由于浏览器的安全函数而阻止从其他远程位置加载字体。
用法:
loadFont(path, callback, onError)
参数:此函数接受上述和以下所述的三个参数:
- path:这是必须对字体进行涂抹的路径。可以是
- callback:此函数在加载字体后是一个可选参数。
- onError:如果字体由于任何错误而无法加载,并且是可选参数,则调用此函数。
返回值:它返回具有给定字体的p5.Font对象。
以下示例说明了p5.js中的loadFont()函数:
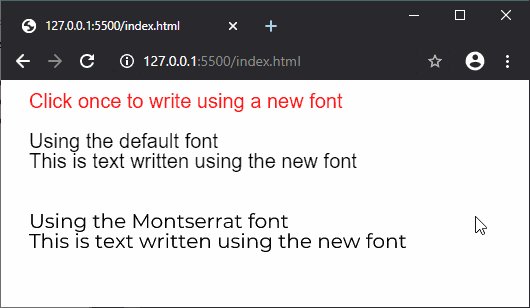
范例1:
let newFont;
// Loading font
function preload() {
newFont =
loadFont('fonts/Montserrat.otf');
}
// Canvas area and color
function setup() {
createCanvas(400, 200);
textSize(20);
fill("red");
text('Click once to write using '
+ 'a new font', 20, 20);
fill("black");
text('Using the default font', 20, 60);
text('This is text written using'
+ ' the new font', 20, 80);
}
// Changing font
function mouseClicked() {
textFont(newFont);
textSize(20);
text('Using the Montserrat font',
20, 140);
text('This is text written using'
+ ' the new font', 20, 160);
}输出:

范例2:
let newFont;
// Canvas area and loading font
function setup() {
createCanvas(500, 200);
textSize(20);
text('The new font would be displayed'
+ ' when loaded', 20, 20);
loadFont('fonts/Montserrat.otf', fontLoaded);
}
// Changing font
function fontLoaded(newFont) {
textFont(newFont);
text('The font has completed loading!', 20, 60);
let textDiv = createDiv('This is text written'
+ ' using the new font');
textDiv.position(30, 80);
textDiv.style('font-family', 'Montserrat');
}输出:

参考: https://p5js.org/reference/#/p5/loadfont
注意:由于缺少字体文件,因此无法通过在线编译器访问此函数。
相关用法
- d3.js d3.map.has()用法及代码示例
- PHP each()用法及代码示例
- PHP sin( )用法及代码示例
- p5.js str()用法及代码示例
- PHP cos( )用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js hex()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- p5.js hue()用法及代码示例
- PHP end()用法及代码示例
- p5.js log()用法及代码示例
- p5.js sin()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | loadFont() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
