createFileInput()函数用于创建输入类型为“文件”的输入元素,用户可以使用该输入元素来选择要在草图中使用的本地文件。如果需要,它还支持选择多个文件。
用法:
createFileInput(callback, multiple)
参数:该函数接受上述和以下描述的两个参数:
- callback:加载文件时将使用该回调函数。它是一个可选参数。
- multiple:它是一个字符串,它指定是否允许一次选择多个文件。可以将其设置为“true”或“false”。它是一个可选参数。
返回值:它返回一个指向保存已创建文件对象的p5.Element的指针。
以下示例说明了p5.js中的createFileInput()函数:
范例1:在此示例中,我们将一个文件作为输入。
function setup() {
createCanvas(400, 200);
textSize(18);
text("Click on the file input and select a file.", 20, 20);
inputbtn = createFileInput(processFile);
inputbtn.position(30, 40);
}
function processFile(file) {
console.log(file);
text("The name of the file selected is:"+
file.name, 20, 80);
text("The extension of the file selected is:"+
file.subtype, 20, 100);
text("The type of the file selected is:"+
file.type, 20, 120);
text("The size of the file selected is:"+
file.size, 20, 140);
}输出:

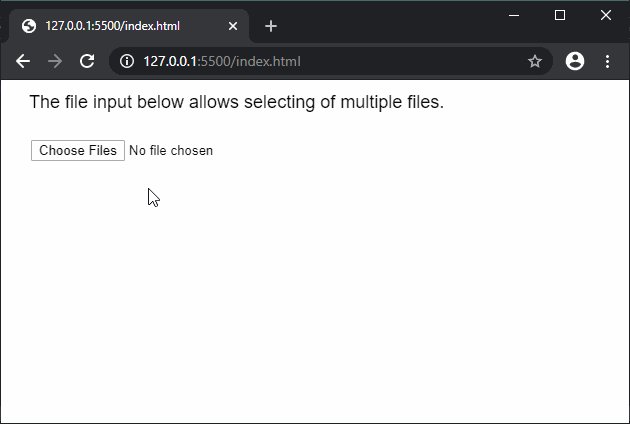
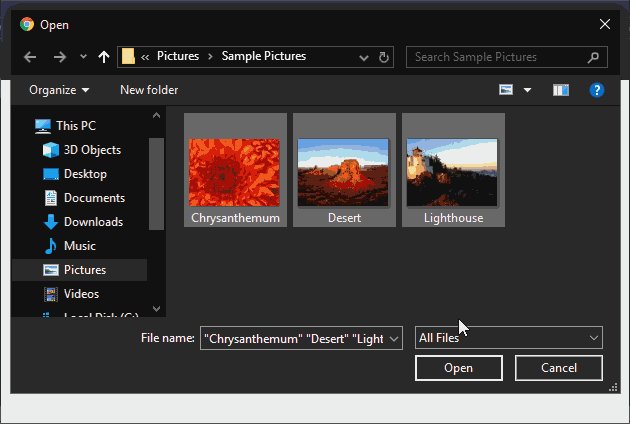
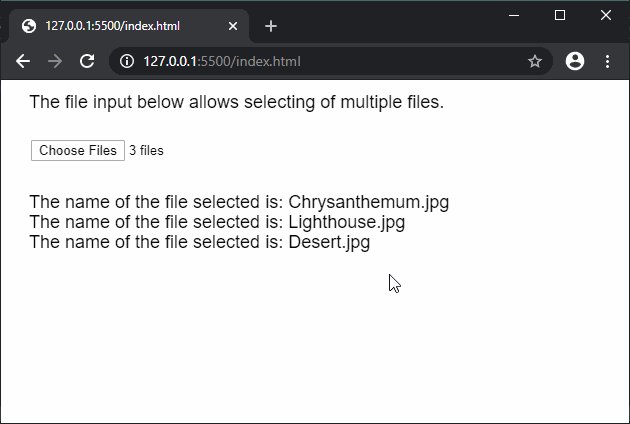
范例2:在此示例中,我们将多个文件作为输入。
let i = 0;
function setup() {
createCanvas(500, 200);
textSize(18);
text("The file input below allows"+
" selecting of multiple files.", 20, 20);
inputBtn = createFileInput(processFiles, "true");
inputBtn.position(30, 60);
}
function processFiles(file) {
text("The name of the file selected is:" +
file.name, 20, 120 + i);
i = i + 20;
}输出:

参考: https://p5js.org/reference/#/p5/createFileInput
相关用法
- PHP pi( )用法及代码示例
- PHP max( )用法及代码示例
- PHP dir()用法及代码示例
- p5.js box()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js min()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js nfc()用法及代码示例
- CSS rgb()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createFileInput() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
