createFileInput()函數用於創建輸入類型為“文件”的輸入元素,用戶可以使用該輸入元素來選擇要在草圖中使用的本地文件。如果需要,它還支持選擇多個文件。
用法:
createFileInput(callback, multiple)
參數:該函數接受上述和以下描述的兩個參數:
- callback:加載文件時將使用該回調函數。它是一個可選參數。
- multiple:它是一個字符串,它指定是否允許一次選擇多個文件。可以將其設置為“true”或“false”。它是一個可選參數。
返回值:它返回一個指向保存已創建文件對象的p5.Element的指針。
以下示例說明了p5.js中的createFileInput()函數:
範例1:在此示例中,我們將一個文件作為輸入。
function setup() {
createCanvas(400, 200);
textSize(18);
text("Click on the file input and select a file.", 20, 20);
inputbtn = createFileInput(processFile);
inputbtn.position(30, 40);
}
function processFile(file) {
console.log(file);
text("The name of the file selected is:"+
file.name, 20, 80);
text("The extension of the file selected is:"+
file.subtype, 20, 100);
text("The type of the file selected is:"+
file.type, 20, 120);
text("The size of the file selected is:"+
file.size, 20, 140);
}輸出:

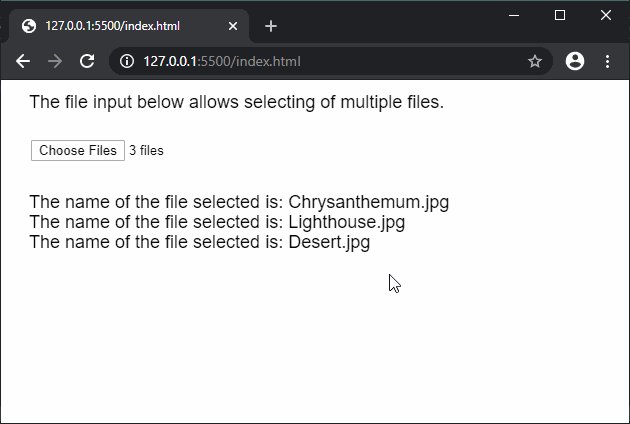
範例2:在此示例中,我們將多個文件作為輸入。
let i = 0;
function setup() {
createCanvas(500, 200);
textSize(18);
text("The file input below allows"+
" selecting of multiple files.", 20, 20);
inputBtn = createFileInput(processFiles, "true");
inputBtn.position(30, 60);
}
function processFiles(file) {
text("The name of the file selected is:" +
file.name, 20, 120 + i);
i = i + 20;
}輸出:

參考: https://p5js.org/reference/#/p5/createFileInput
相關用法
- PHP pi( )用法及代碼示例
- PHP max( )用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js box()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js nfc()用法及代碼示例
- CSS rgb()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | createFileInput() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
