SVG Window.crypto屬性返回與全局對象關聯的Crypto對象。
用法:
var cryptoObj = window.crypto
返回值:此屬性返回與全局對象關聯的Crypto對象。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<text x="50" y="20" font-size="20px"
onmouseover="check()">
GeeksForGeeks
</text>
<script type="text/javascript">
function check() {
console.log(window.crypto);
}
</script>
</svg>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 1000 1000"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50"
onclick="check()" />
<script type="text/javascript">
function check() {
console.log(window.crypto);
}
</script>
</svg>
</body>
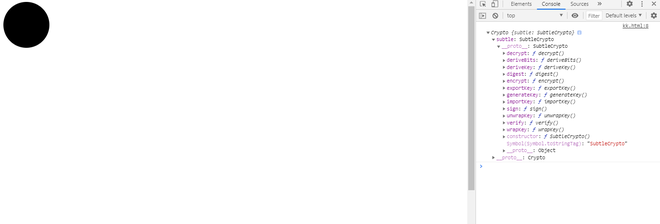
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG Window.crypto Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
