使用textLength屬性可以枚舉文本占用的空間的寬度。通過使用textLength,您的SVG文本將以相同的寬度顯示。使用此屬性的元素包括:<文本>,<文本路徑>,<tref>和<tspan>。
用法:
textLength = length-percentage | number;
屬性值:transform屬性接受上述和以下所述的值:
- length-percentage:它枚舉了文本占用絕對長度或百分比的空間寬度。
- number:它是一個數值,表示當前坐標係的單位。
以下示例說明了textLength屬性的用法
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green; font-size:50px;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 300 160"
xmlns="http://www.w3.org/2000/svg">
<text y="15" textLength="10em">
A Computer Science portal.
</text>
</svg>
</body>
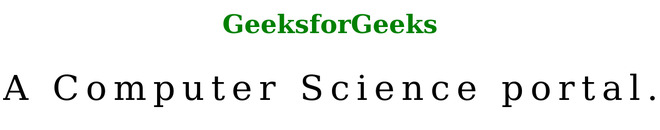
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green; font-size:50px;
text-align:center;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 300 160"
xmlns="http://www.w3.org/2000/svg">
<text y="20" textLength="100%">
A Computer Science portal.
</text>
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG textLength Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
