stop-color屬性用於指示要在漸變停止點使用的顏色。它僅對<stop>元素起作用。此屬性的默認值為“black”。
用法:
stop-color = currentcolor | color | icccolor
屬性值:該屬性接受如上所述和以下所述的值:
- currentcolor:它表示當前的填充顏色。
- color:它指示顏色值。
- icccolor:它指示ICC顏色配置文件。
以下示例說明了stop-color屬性的用法。
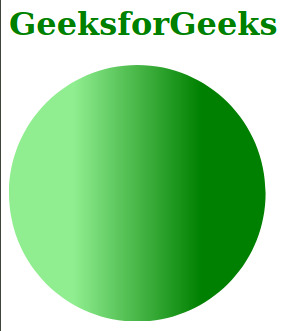
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 50 10"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="geek">
<stop offset="25%"
stop-color="lightgreen" />
<stop offset="75%"
stop-color="green" />
</linearGradient>
</defs>
<circle cx="5" cy="5" r="5"
fill="url('#geek')" />
</svg>
</body>
</html>輸出:

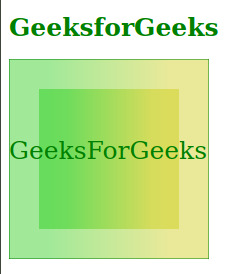
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg height="200" width="200">
<defs>
<linearGradient id="gradient">
<stop offset="20%"
stop-color="rgb(20, 200, 0)"
stop-opacity="0.4" />
<stop offset="80%"
stop-color="rgb(200, 200, 0)"
stop-opacity="0.4" />
</linearGradient>
</defs>
<rect width="100%" height="100%"
fill="url(#gradient)"
style="stroke:green;" />
<rect x="30" y="30" width="70%"
height="70%" fill="url(#gradient)" />
<text fill="Green" y="100" font-size="25">
GeeksForGeeks
</text>
</svg>
</body>
</html>輸出:

相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 SVG stop-color Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
