SVG FETurbulenceElement.type屬性返回與FETurbulencee.type元素的類型組件相對應的SVGAnimatedEnumeration對象。
用法:
var a = FETurbulenceElement.type
返回值:此屬性返回與FETurbulencee.type元素的類型組件相對應的SVGAnimatedEnumeration對象。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="FillPaint">
<feTurbulence id='gfg' type="turbulence"
baseFrequency="0.5" numOctaves="2"
seed="5" stitchTiles="stitch" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<rect width="200" height="200"
style=" fill:green;
filter:url(#FillPaint);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.type);
console.log("type value is:",
g.type.baseVal);
</script>
</svg>
</body>
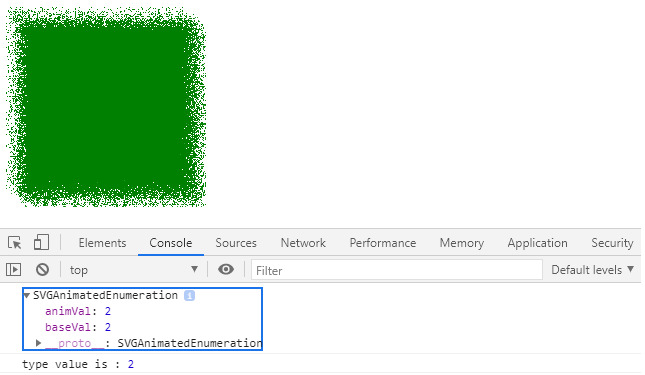
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 250 250">
<filter id="FillPaint">
<feTurbulence id="gfg" type="fractalNoise"
baseFrequency="2" numOctaves="2"
seed="1" stitchTiles="stitch"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<ellipse cx="100" cy="60" rx="100"
ry="50" style=" fill:green;
filter:url(#FillPaint);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.type);
console.log("type value is:",
g.type.baseVal);
</script>
</svg>
</body>
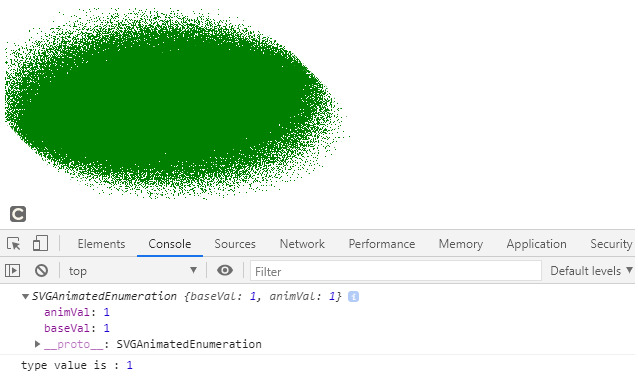
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG viewBox屬性用法及代碼示例
- SVG rx屬性用法及代碼示例
- SVG width屬性用法及代碼示例
- SVG opacity屬性用法及代碼示例
- SVG stroke-width屬性用法及代碼示例
- SVG stroke屬性用法及代碼示例
- SVG height屬性用法及代碼示例
- SVG ry屬性用法及代碼示例
- SVG fill屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- SVG stroke-dasharray屬性用法及代碼示例
- SVG cx屬性用法及代碼示例
- SVG flood-opacity屬性用法及代碼示例
- SVG filter屬性用法及代碼示例
- SVG font-style屬性用法及代碼示例
- SVG flood-color屬性用法及代碼示例
- SVG fill-opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG FETurbulenceElement.type Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
