SVG FEDisplacementMap.scale屬性返回與FEDisplacementMap.scale元素的scale組件相對應的SVGAnimatedNumber對象。
用法:
var a = FEDisplacementMap.scale
返回值:此屬性返回與FEDisplacementMap.scale元素的scale組件相對應的SVGAnimatedNumber對象。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="1" numOctaves="2"
result="turbulence"/>
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="R"
yChannelSelector="B" id="gfg"/>
</filter>
<circle cx="100" cy="100" r="100"
stroke="green" style=
"filter:url(#displacementFilter)" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.scale)
console.log("scale value is:",
g.scale.baseVal)
</script>
</svg>
</body>
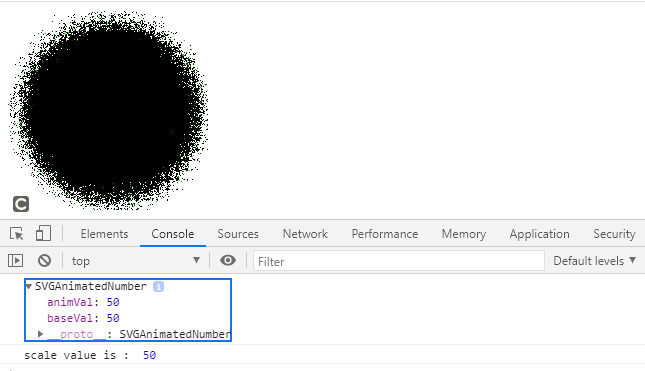
</html> 輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="displacementFilter">
<feTurbulence type="turbulence"
baseFrequency="5" numOctaves="2"
result="turbulence" />
<feDisplacementMap in2="abc"
in="SourceGraphic" scale="200"
xChannelSelector="B"
yChannelSelector="R" id="gfg" />
</filter>
<rect width="250" height="250" style
="filter:url(#displacementFilter)" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.scale)
console.log("scale value is:",
g.scale.baseVal)
</script>
</svg>
</body>
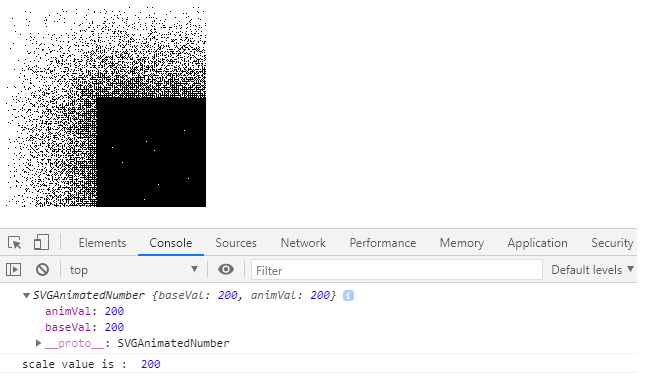
</html> 輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG FEDisplacementMap.scale Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
