jQuery UI 包含使用 HTML 、 CSS 和 jQuery 實現的 GUI 小部件、視覺效果和主題。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI 選項卡小部件用於創建單個內容區域,其中包含與列表中的標題關聯的多個麵板。
jQuery UI Tabs disable() 方法用於禁用選項卡小部件。
用法:
$( ".selector" ).Tabs( "disable" );
參數:該方法不接受任何參數。
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例說明了 jQuery UI 選項卡的用法disable()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Tabs disable() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#gfg {
width:600px;
text-align:justify;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Tabs disable() Method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">HTML</a></li>
<li><a href="#gfg2">CSS</a></li>
<li><a href="#gfg3">JavaScript</a></li>
<li><a href="#gfg4">Bootstrap</a></li>
</ul>
<div id="gfg1">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<div id="gfg2">
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<div id="gfg3">
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<div id="gfg4">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<br><br>
<input type="button" id="btn"
value="Disable the Widget"
style="padding: 5px 15px;">
<script>
$(document).ready(function () {
$("#gfg").tabs();
$("#btn").on('click', function () {
$("#gfg").tabs("disable");
});
});
</script>
</body>
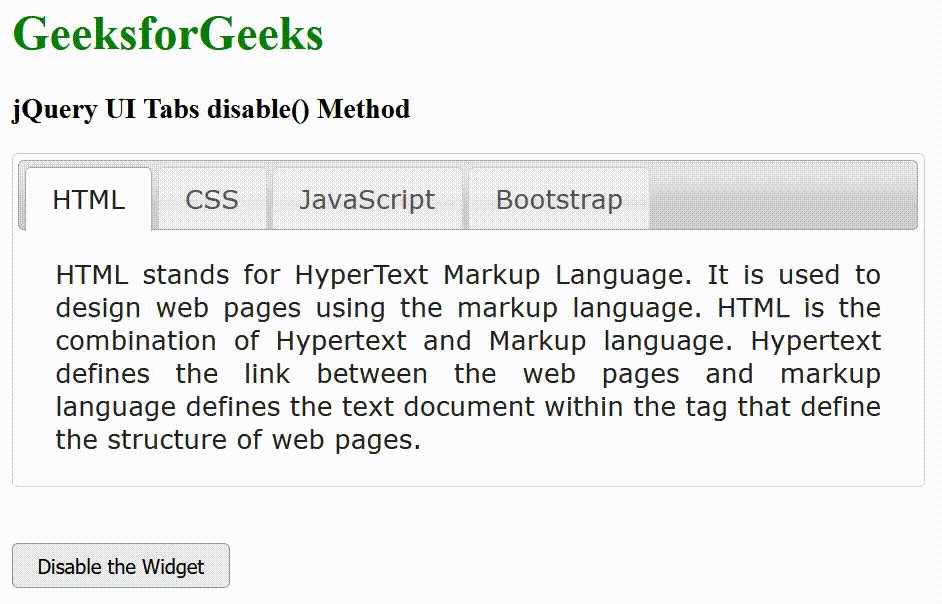
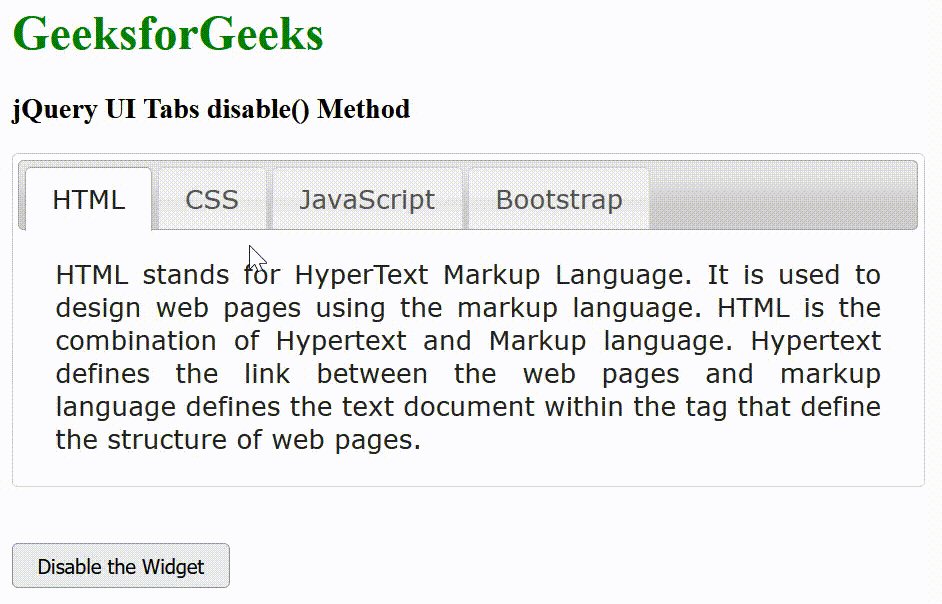
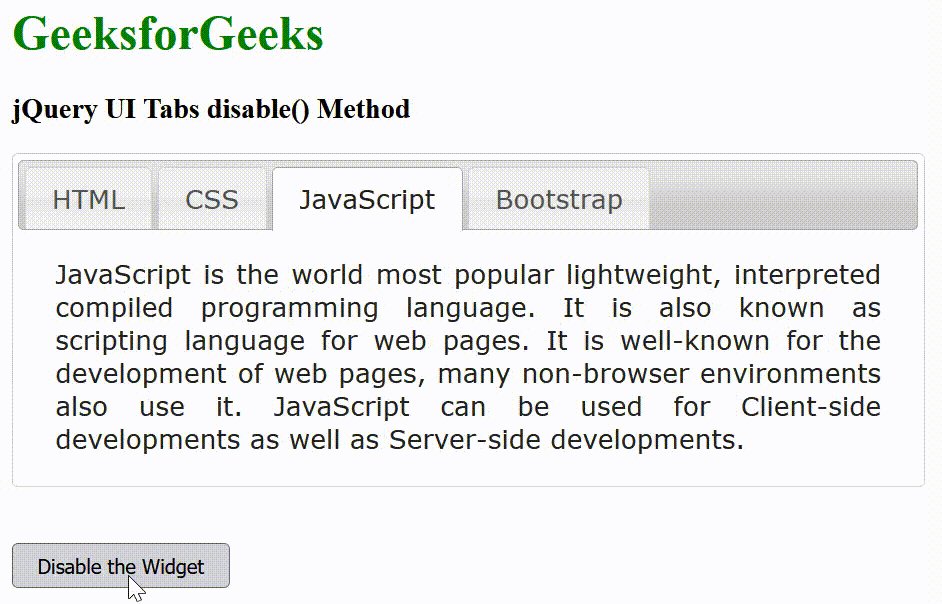
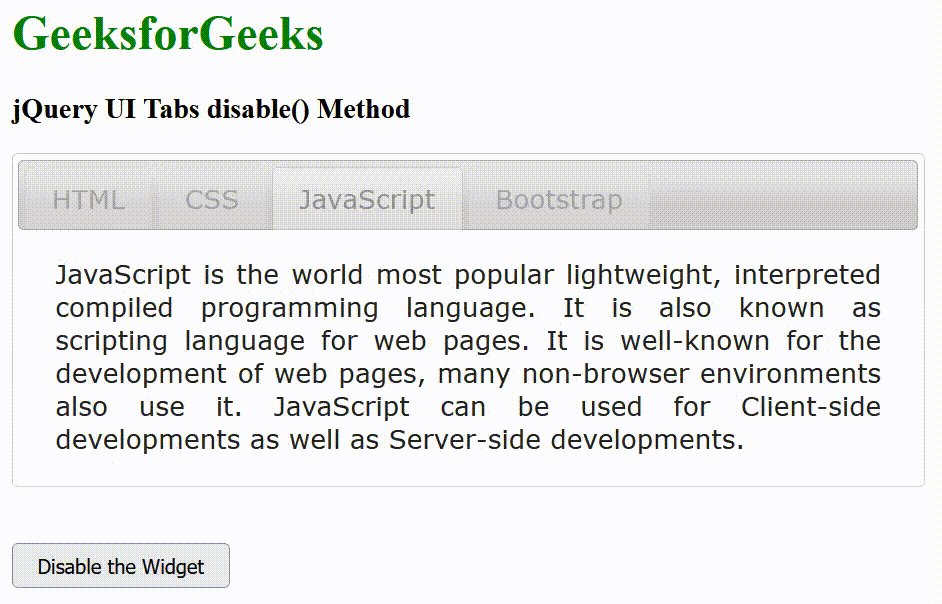
</html>輸出:

參考: https://api.jqueryui.com/tabs/#method-disable
相關用法
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI Tabs heightStyle用法及代碼示例
- jQuery UI Tabs widget()用法及代碼示例
- jQuery UI Tabs load()用法及代碼示例
- jQuery UI Tabs instance()用法及代碼示例
- jQuery UI Tabs activate用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Tooltips disable()用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
- jQuery UI Tooltips close()用法及代碼示例
- jQuery UI Tooltips open()用法及代碼示例
- jQuery UI Tooltips option()用法及代碼示例
- jQuery UI Tooltip widget()用法及代碼示例
- jQuery UI Tooltips show用法及代碼示例
- jQuery UI Tooltips content用法及代碼示例
- jQuery UI Tooltips hide用法及代碼示例
- jQuery UI Tooltip tooltipClass用法及代碼示例
- jQuery UI Tooltip position用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Tabs disable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
