widows屬性用於設置或返回最小行數。這些行在元素的頁麵頂部必須可見。 widows屬性僅影響塊級元素。
用法:
- 返回widows屬性:
object.style.widows
- 設置widows屬性:
object.style.widows = "number | initial | inherit"
屬性值:
- number:指定最小可見行數的整數值。預設值為2。
- initial:將此屬性設置為其默認值。
- inherit:從其父元素繼承此屬性。
例:
<html>
<head>
<script>
function CWidows() {
document.getElementById("pID").style.widows
= document.getElementById("widows").value;
}
</script>
<style>
.content {
width:400px;
border-top:19cm solid green;
}
@page {
/* set size of printed page */
size:21cm 27cm;
margin-top:2cm;
}
@media print {
.widows {
widows:2;
}
}
</style>
</head>
<body>
<center>
<div class="content">
<input id="widows" value="2">
<button onclick="CWidows();">Change widows</button>
<p style="font-size:120%" id="pID">
Change widows and see the print preview.
<br> Line 2
<br> Line 3
<br> Line 4
<br> Line 5
<br> Line 6
<br> Line 7
<br> Line 8
<br>
</p>
<div class="content">
</center>
</body>
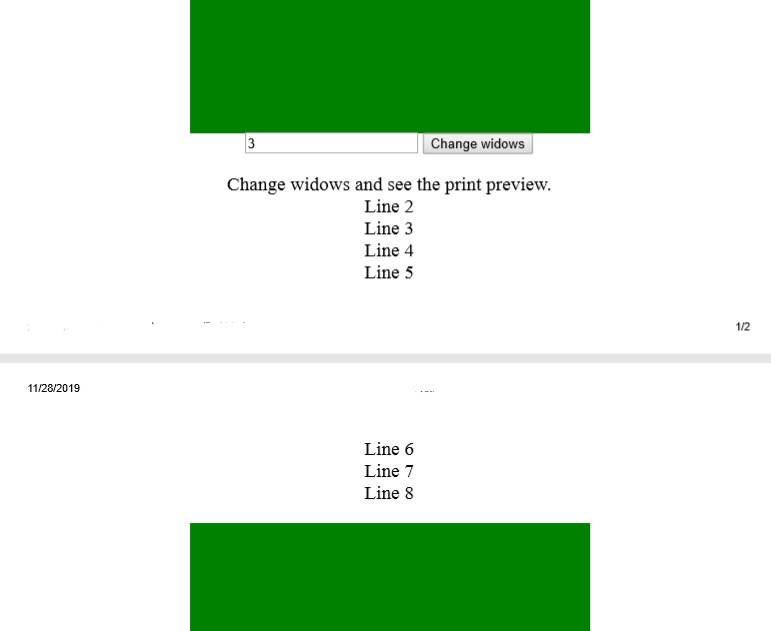
</html>輸出:打印視圖。

支持的瀏覽器:下麵列出了HTML DOM樣式widows屬性支持的瀏覽器:
- 穀歌瀏覽器
- Opera
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | DOM Style widows Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
