widows属性用于设置或返回最小行数。这些行在元素的页面顶部必须可见。 widows属性仅影响块级元素。
用法:
- 返回widows属性:
object.style.widows
- 设置widows属性:
object.style.widows = "number | initial | inherit"
属性值:
- number:指定最小可见行数的整数值。预设值为2。
- initial:将此属性设置为其默认值。
- inherit:从其父元素继承此属性。
例:
<html>
<head>
<script>
function CWidows() {
document.getElementById("pID").style.widows
= document.getElementById("widows").value;
}
</script>
<style>
.content {
width:400px;
border-top:19cm solid green;
}
@page {
/* set size of printed page */
size:21cm 27cm;
margin-top:2cm;
}
@media print {
.widows {
widows:2;
}
}
</style>
</head>
<body>
<center>
<div class="content">
<input id="widows" value="2">
<button onclick="CWidows();">Change widows</button>
<p style="font-size:120%" id="pID">
Change widows and see the print preview.
<br> Line 2
<br> Line 3
<br> Line 4
<br> Line 5
<br> Line 6
<br> Line 7
<br> Line 8
<br>
</p>
<div class="content">
</center>
</body>
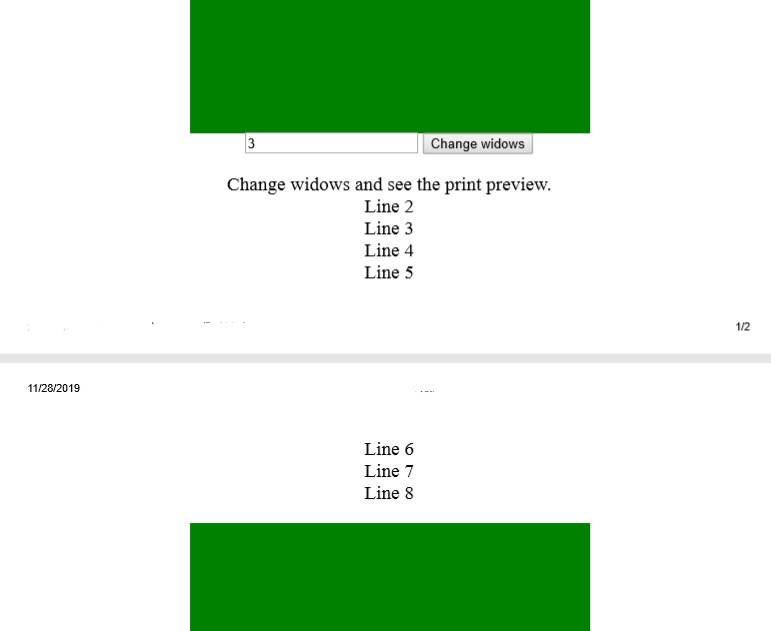
</html>输出:打印视图。

支持的浏览器:下面列出了HTML DOM样式widows属性支持的浏览器:
- 谷歌浏览器
- Opera
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakInside用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM Style widows Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
