DOM風格的“孤兒”屬性控製在舊頁麵上拆分的段落中的最小行數。孤兒的默認值是繼承的或2(這意味著如果要拆分段落,則頁麵上至少保留2行)。 DOM風格的“孤兒”屬性控製在舊頁麵上拆分的段落中的最小行數。孤兒的默認值是繼承的或2(這意味著如果要拆分段落,則頁麵上至少保留2行)。
用法:
- 返回orphans屬性:
object.style.orphans
- 設置orphans屬性:
object.style.orphans = "number|initial|inherit"
屬性值:
- Number:一個整數,指定可以在頁麵或列的末尾保留的行數。不允許為負值。默認值為2。
- Initial:將元素設置為其初始值。
- Inherit:Element從父元素繼承其orphans屬性。
示例1:設置孤兒財產的限製人數。
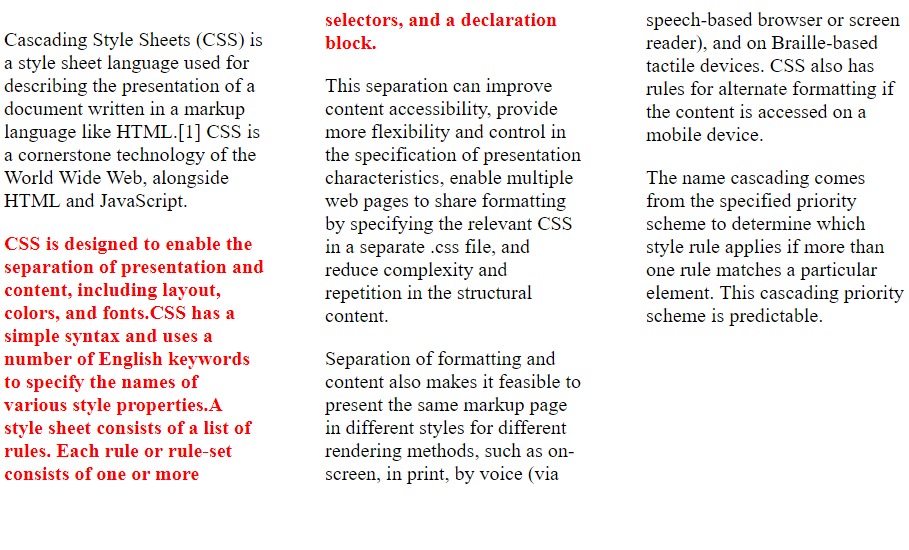
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style orphans Property </title> <div id="element"> <p> Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML.[1] CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p> <p> <span style="color:red; font-weight:bold"> CSS is designed to enable the separation of presentation and content, including layout,colors, and fonts.CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors,and a declaration block. </span> </p> <p> This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content. </p> <p> Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. CSS also has rules for alternate formatting if the content is accessed on a mobile device. </p> <p> The name cascading comes from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. This cascading priority scheme is predictable. </p> </div> <style> #element { columns:12em 3; column-gap:3em; } </style> <script> function myFunction() { // Number of lines that can be left at the end // of a page or column. document.getElementById("element").style.orphans = "5"; } myFunction() </script> </head> </html>輸出:根據每個orphans屬性,如果要分割一個段落,則在頁麵或列上至少要保留5行(因為我們在代碼中設置了orphans屬性“5”)。

支持的瀏覽器:HTML |下麵列出了DOM樣式孤立對象屬性:
- 穀歌瀏覽器25+
- Internet Explorer 8+
- Opera 9.2+
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 HTML | DOM Style orphans Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
