DOM风格的“孤儿”属性控制在旧页面上拆分的段落中的最小行数。孤儿的默认值是继承的或2(这意味着如果要拆分段落,则页面上至少保留2行)。 DOM风格的“孤儿”属性控制在旧页面上拆分的段落中的最小行数。孤儿的默认值是继承的或2(这意味着如果要拆分段落,则页面上至少保留2行)。
用法:
- 返回orphans属性:
object.style.orphans
- 设置orphans属性:
object.style.orphans = "number|initial|inherit"
属性值:
- Number:一个整数,指定可以在页面或列的末尾保留的行数。不允许为负值。默认值为2。
- Initial:将元素设置为其初始值。
- Inherit:Element从父元素继承其orphans属性。
示例1:设置孤儿财产的限制人数。
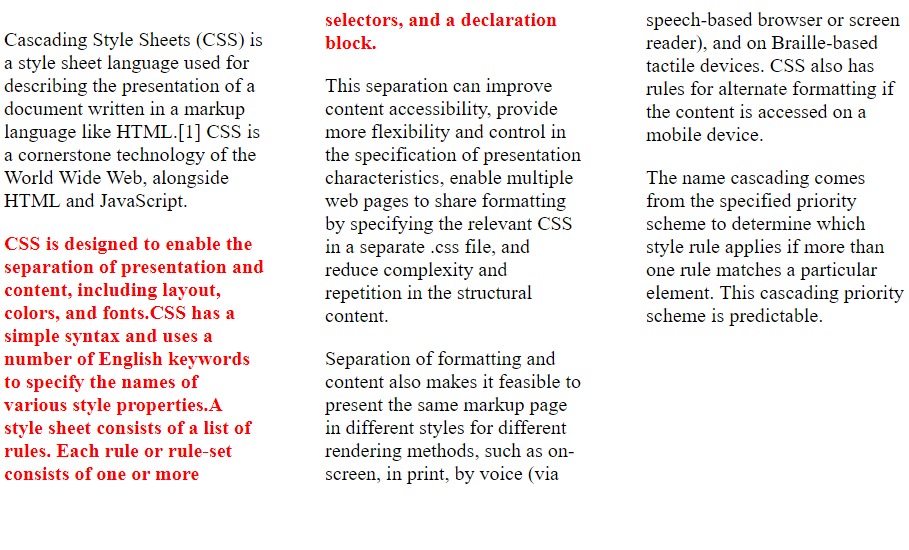
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style orphans Property </title> <div id="element"> <p> Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML.[1] CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p> <p> <span style="color:red; font-weight:bold"> CSS is designed to enable the separation of presentation and content, including layout,colors, and fonts.CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors,and a declaration block. </span> </p> <p> This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content. </p> <p> Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. CSS also has rules for alternate formatting if the content is accessed on a mobile device. </p> <p> The name cascading comes from the specified priority scheme to determine which style rule applies if more than one rule matches a particular element. This cascading priority scheme is predictable. </p> </div> <style> #element { columns:12em 3; column-gap:3em; } </style> <script> function myFunction() { // Number of lines that can be left at the end // of a page or column. document.getElementById("element").style.orphans = "5"; } myFunction() </script> </head> </html>输出:根据每个orphans属性,如果要分割一个段落,则在页面或列上至少要保留5行(因为我们在代码中设置了orphans属性“5”)。

支持的浏览器:HTML |下面列出了DOM样式孤立对象属性:
- 谷歌浏览器25+
- Internet Explorer 8+
- Opera 9.2+
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 HTML | DOM Style orphans Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
