listStyleImage屬性用於將圖像設置或返回為list-item圖標。
用法:
- 返回listStyleImage屬性:
object.style.listStyleImage
- 設置listStyleImage屬性:
object.style.listStyleImage = "none| url| initial| inherit"
屬性:
- none:使用此屬性,將不會顯示任何圖像。
- url:它用於指定圖像的路徑。
- initial:用於將屬性設置為其默認值。
- inherit:它用於從父元素繼承屬性值。
返回值:它返回一個字符串,代表圖像的位置路徑。
示例1:不顯示任何屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will showcase
the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style "none".
document.getElementById(
"gfg").style.listStyleImage =
"none";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例2:顯示url屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will
showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style image using URL.
document.getElementById(
"gfg").style.listStyleImage =
"url('https://media.geeksforgeeks.org/wp-content/uploads/rlist.png')";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

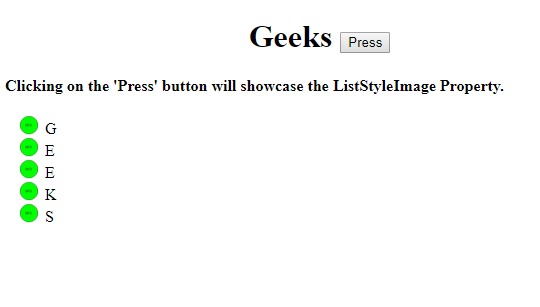
- 單擊按鈕後:

示例3:顯示初始屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button
will showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style initial.
document.getElementById(
"gfg").style.listStyleImage =
"initial";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例4:顯示繼承屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will
showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style inherit.
document.getElementById(
"gfg").style.listStyleImage =
"inherit";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

瀏覽器支持:下麵列出了DOM樣式listStyleImage屬性對瀏覽器的支持:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Style listStyleImage Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
