listStyleImage属性用于将图像设置或返回为list-item图标。
用法:
- 返回listStyleImage属性:
object.style.listStyleImage
- 设置listStyleImage属性:
object.style.listStyleImage = "none| url| initial| inherit"
属性:
- none:使用此属性,将不会显示任何图像。
- url:它用于指定图像的路径。
- initial:用于将属性设置为其默认值。
- inherit:它用于从父元素继承属性值。
返回值:它返回一个字符串,代表图像的位置路径。
示例1:不显示任何属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will showcase
the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style "none".
document.getElementById(
"gfg").style.listStyleImage =
"none";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例2:显示url属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will
showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style image using URL.
document.getElementById(
"gfg").style.listStyleImage =
"url('https://media.geeksforgeeks.org/wp-content/uploads/rlist.png')";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

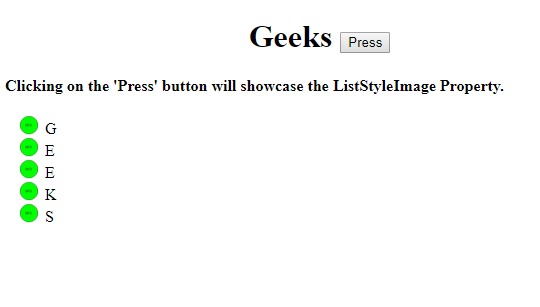
- 单击按钮后:

示例3:显示初始属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button
will showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style initial.
document.getElementById(
"gfg").style.listStyleImage =
"initial";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例4:显示继承属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStyleImage Property
</title>
</head>
<body>
<h1>
<center>
Geeks <button onclick="image()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will
showcase the ListStyleImage Property.</h4>
<ul id="gfg">
<li>G</li>
<li>E</li>
<li>E</li>
<li>K</li>
<li>S</li>
</ul>
<script>
function image() {
// Set list style inherit.
document.getElementById(
"gfg").style.listStyleImage =
"inherit";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

浏览器支持:下面列出了DOM样式listStyleImage属性对浏览器的支持:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style transition用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Style listStyleImage Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
