HTML DOM中的Quote對象用於表示HTML <q>元素。可以使用getElementById()方法訪問quote元素。
屬性值:它包含單個屬性值引用。此屬性用於設置或返回<q>元素中cite屬性的值。
用法:
document.getElementById("ID");
ID分配給引號標簽的位置。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Quote Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Quote Object</h2>
<q id = "GFG" cite = "geeksforgeeks.org">
GeeksforGeeks
</q> <br><br>
<button onclick = "Geeks()">
Submit
</button>
<p id = "sudo"></p>
<script>
function Geeks() {
var ct = document.getElementById("GFG").cite;
document.getElementById("sudo").innerHTML = ct;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

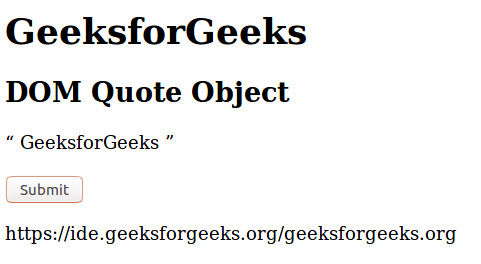
單擊按鈕後:

範例2:可以使用document.createElement方法創建引號對象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Quote Object
</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Quote Object</h2>
<button onclick = "Geeks()">
Submit
</button>
<script>
function Geeks() {
var quote = document.createElement("Q");
var txt = document.createTextNode("GeeksForGeeks");
quote.setAttribute("cite",
"http://www.geeksforgeeks.org, in");
quote.appendChild(txt);
document.body.appendChild(quote);
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

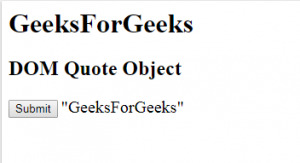
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Quote Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Quote cite用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Quote Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
