HTML DOM中的Quote对象用于表示HTML <q>元素。可以使用getElementById()方法访问quote元素。
属性值:它包含单个属性值引用。此属性用于设置或返回<q>元素中cite属性的值。
用法:
document.getElementById("ID");
ID分配给引号标签的位置。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Quote Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Quote Object</h2>
<q id = "GFG" cite = "geeksforgeeks.org">
GeeksforGeeks
</q> <br><br>
<button onclick = "Geeks()">
Submit
</button>
<p id = "sudo"></p>
<script>
function Geeks() {
var ct = document.getElementById("GFG").cite;
document.getElementById("sudo").innerHTML = ct;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

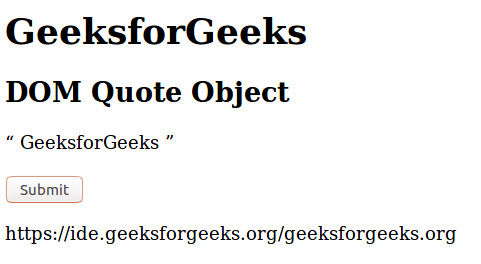
单击按钮后:

范例2:可以使用document.createElement方法创建引号对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Quote Object
</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM Quote Object</h2>
<button onclick = "Geeks()">
Submit
</button>
<script>
function Geeks() {
var quote = document.createElement("Q");
var txt = document.createTextNode("GeeksForGeeks");
quote.setAttribute("cite",
"http://www.geeksforgeeks.org, in");
quote.appendChild(txt);
document.body.appendChild(quote);
}
</script>
</body>
</html> 输出:
在单击按钮之前:

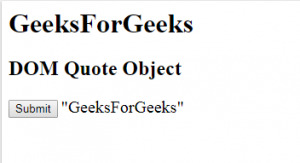
单击按钮后:

支持的浏览器:下面列出了DOM Quote Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Quote cite用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Quote Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
