在本文中,我們將看到如何使用FabricJS設置圓形畫布的hoverCursor屬性。畫布圓是指該圓是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義圓。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含圓圈。此後,我們將初始化FabricJS提供的canvas和circle的實例,並使用hoverCursor屬性設置canvas circle的hoverCursor並在畫布上渲染該圓圈,如下麵的示例所示。
用法:
fabric.Circle({
radius:number,
hoverCursor:string
});
參數:該函數接受上麵提到和下麵描述的兩個參數。
- radius:它指定圓的半徑。
- hoverCursor:它指定hoverCursor的值。
例:本示例使用FabricJS設置畫布圓的hoverCursor屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle hoverCursor Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:100,
fill:'',
stroke:'green',
strokeWidth:3,
hoverCursor:'pointer'
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
</script>
</body>
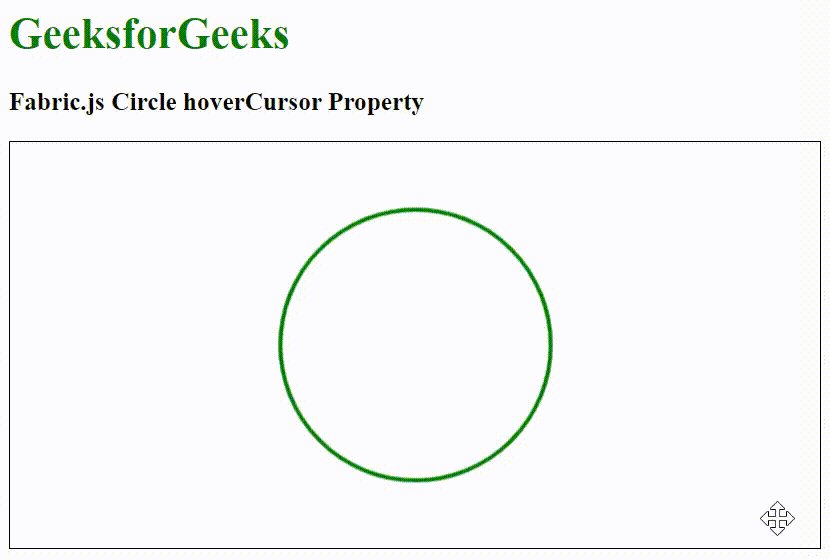
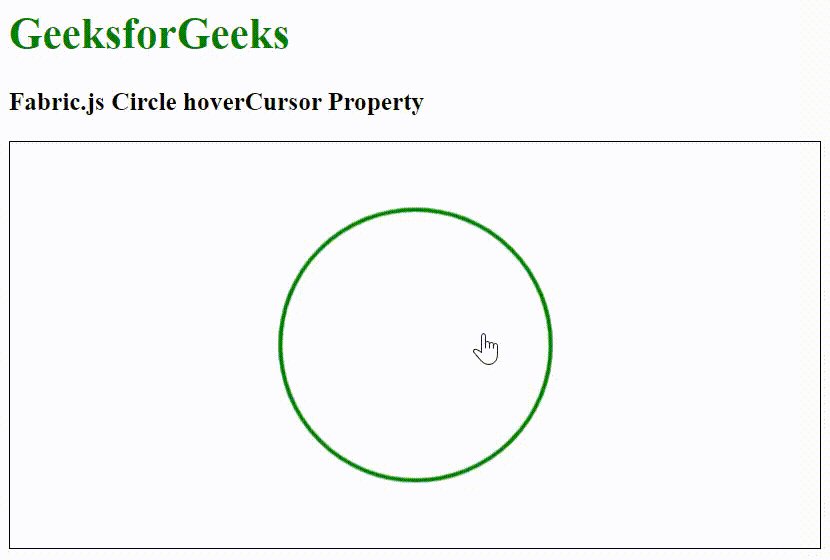
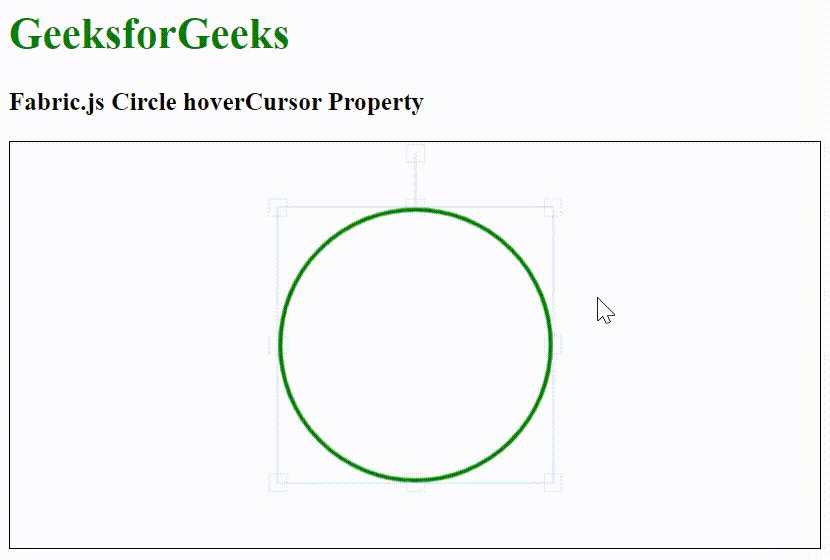
</html>輸出:

相關用法
- Fabric.js Rect hoverCursor屬性用法及代碼示例
- Fabric.js Triangle hoverCursor屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Image hoverCursor屬性用法及代碼示例
- Fabric.js Textbox hoverCursor屬性用法及代碼示例
- Fabric.js line hoverCursor屬性用法及代碼示例
- Fabric.js Polyline hoverCursor屬性用法及代碼示例
- Fabric.js Ellipse hoverCursor屬性用法及代碼示例
- Fabric.js Path hoverCursor屬性用法及代碼示例
- Fabric.js Itext hoverCursor屬性用法及代碼示例
- Fabric.js Group hoverCursor屬性用法及代碼示例
- Fabric.js Circle borderDashArray屬性用法及代碼示例
- Fabric.js Circle borderColor屬性用法及代碼示例
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Circle cornerDashArray屬性用法及代碼示例
- Fabric.js Circle cornerSize屬性用法及代碼示例
- Fabric.js Circle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Circle hasControls屬性用法及代碼示例
- Fabric.js Circle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Circle skewY屬性用法及代碼示例
- Fabric.js Circle stroke屬性用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 Fabric.js Circle hoverCursor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
