在本文中,我们将看到如何使用FabricJS设置圆形画布的hoverCursor属性。画布圆是指该圆是可移动的,可以根据需要拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义圆。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含圆圈。此后,我们将初始化FabricJS提供的canvas和circle的实例,并使用hoverCursor属性设置canvas circle的hoverCursor并在画布上渲染该圆圈,如下面的示例所示。
用法:
fabric.Circle({
radius:number,
hoverCursor:string
});
参数:该函数接受上面提到和下面描述的两个参数。
- radius:它指定圆的半径。
- hoverCursor:它指定hoverCursor的值。
例:本示例使用FabricJS设置画布圆的hoverCursor属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle hoverCursor Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:100,
fill:'',
stroke:'green',
strokeWidth:3,
hoverCursor:'pointer'
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
</script>
</body>
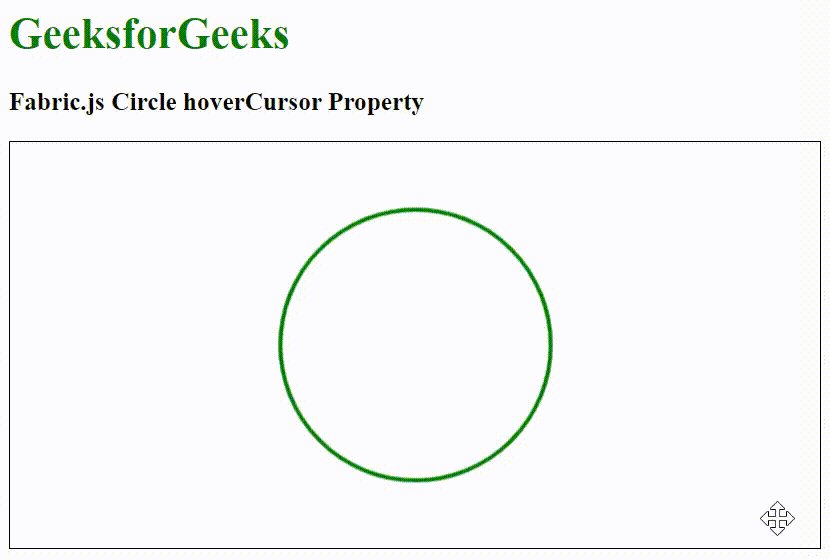
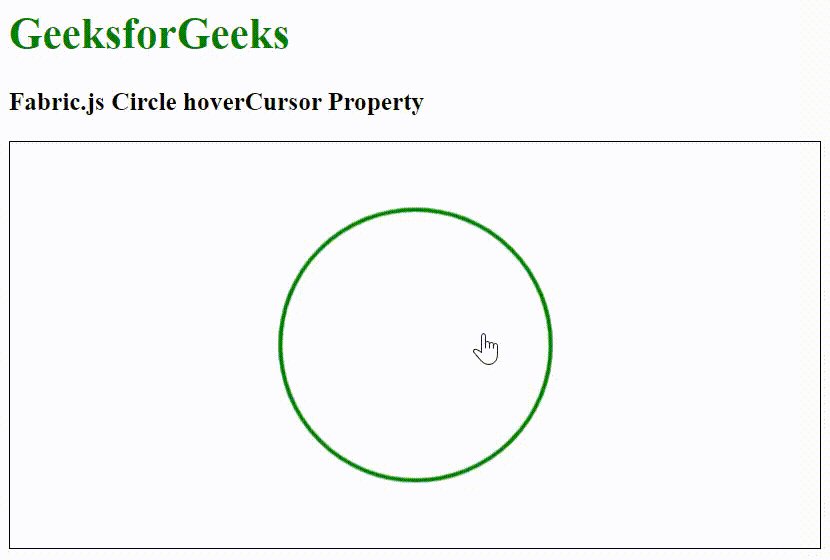
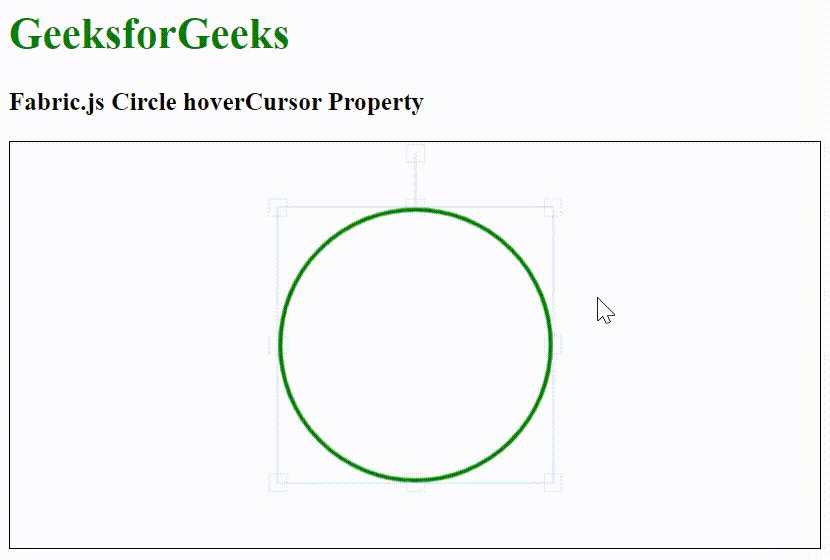
</html>输出:

相关用法
- Fabric.js Rect hoverCursor属性用法及代码示例
- Fabric.js Triangle hoverCursor属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Image hoverCursor属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js line hoverCursor属性用法及代码示例
- Fabric.js Polyline hoverCursor属性用法及代码示例
- Fabric.js Ellipse hoverCursor属性用法及代码示例
- Fabric.js Path hoverCursor属性用法及代码示例
- Fabric.js Itext hoverCursor属性用法及代码示例
- Fabric.js Group hoverCursor属性用法及代码示例
- Fabric.js Circle borderDashArray属性用法及代码示例
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Circle cornerColor属性用法及代码示例
- Fabric.js Circle cornerDashArray属性用法及代码示例
- Fabric.js Circle cornerSize属性用法及代码示例
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Circle fill属性用法及代码示例
- Fabric.js Circle hasControls属性用法及代码示例
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Circle skewY属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Circle hoverCursor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
