在本文中,我们将看到悬停画布行中的ursor属性FabricJS。画布线表示该线是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
为了实现这一点,我们将使用一个名为FabricJS。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。此后,我们将初始化画布和行提供的实例FabricJS和光标的样式在画布线使用悬停光标 属性,并在画布上渲染该行,如下所示。
用法:
fabric.line({
hoverCursor:"string"
});
参数:该属性接受上面提到和下面描述的单个参数。
- hoverCursor:它指定光标的样式。它包含一个字符串值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hoverCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
});
canvas.add(line);
</script>
</body>
</html> 输出:

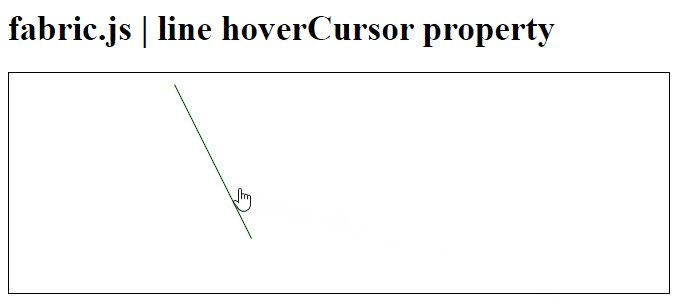
范例2:以下示例使用“pointer”选项演示了hoverCursor属性。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hoverCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
hoverCursor:'pointer'
});
canvas.add(line);
</script>
</body>
</html> 输出:

相关用法
- Fabric.js Rect hoverCursor属性用法及代码示例
- Fabric.js Triangle hoverCursor属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Image hoverCursor属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js Polyline hoverCursor属性用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
- Fabric.js line cornerStrokeColor属性用法及代码示例
- Fabric.js line cornerStyle属性用法及代码示例
- Fabric.js line lockScalingFlip属性用法及代码示例
- Fabric.js line lockScalingY属性用法及代码示例
- Fabric.js line lockScalingX属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line hoverCursor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
