在本文中,我们将查看选项是否设置为真正会将翻转锁定在FabricJS。画布线是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。之后,我们将初始化由FabricJS和查看选项是否设置为真正将锁定翻转画布线使用lockScalingFlip属性,并在画布上渲染该行,如下所示。
用法:
fabric.line({
lockScalingFlip:boolean
});
参数:该属性接受上面提到和下面描述的单个参数。
- lockScalingFlip:它指定如果选项设置为真正将锁定翻转。它包含一个布尔值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockScalingFlip property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
lockScalingFlip:true
});
canvas.add(line);
</script>
</body>
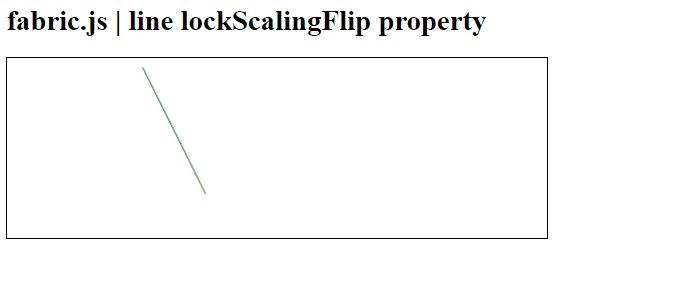
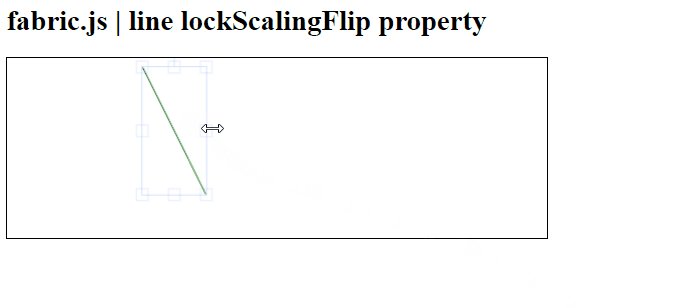
</html> 输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockScalingFlip property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
lockScalingFlip :false
});
canvas.add(line);
</script>
</body>
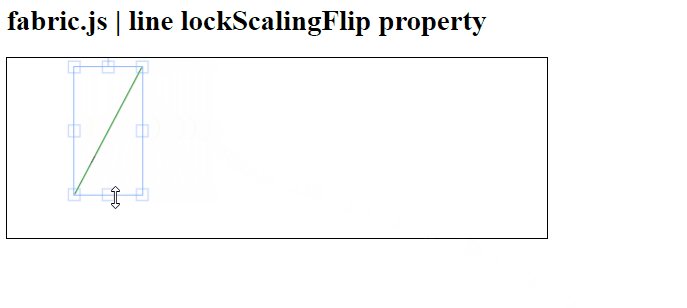
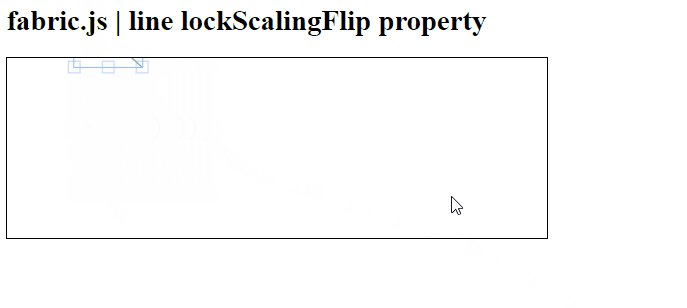
</html> 输出:

相关用法
- Fabric.js Circle lockScalingFlip属性用法及代码示例
- Fabric.js Ellipse lockScalingFlip属性用法及代码示例
- Fabric.js Rect lockScalingFlip属性用法及代码示例
- Fabric.js Triangle lockScalingFlip属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polygon lockScalingFlip属性用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
- Fabric.js line cornerStrokeColor属性用法及代码示例
- Fabric.js line cornerStyle属性用法及代码示例
- Fabric.js line lockScalingY属性用法及代码示例
- Fabric.js line lockScalingX属性用法及代码示例
- Fabric.js line hasControls属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line lockScalingFlip Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
