在本文中,我們將看到懸停畫布行中的ursor屬性FabricJS。畫布線表示該線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義該行。
為了實現這一點,我們將使用一個名為FabricJS。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含該行。此後,我們將初始化畫布和行提供的實例FabricJS和光標的樣式在畫布線使用懸停光標 屬性,並在畫布上渲染該行,如下所示。
用法:
fabric.line({
hoverCursor:"string"
});
參數:該屬性接受上麵提到和下麵描述的單個參數。
- hoverCursor:它指定光標的樣式。它包含一個字符串值。
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hoverCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
});
canvas.add(line);
</script>
</body>
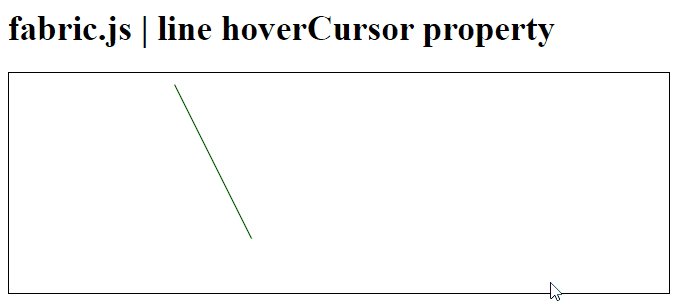
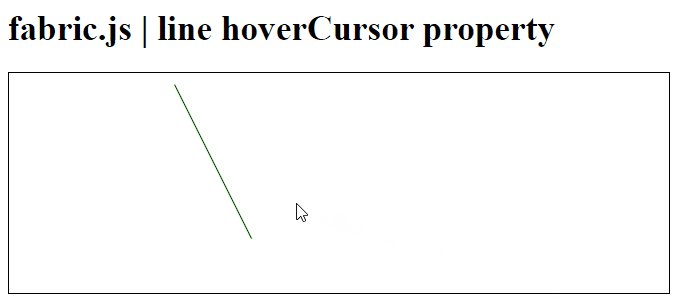
</html> 輸出:

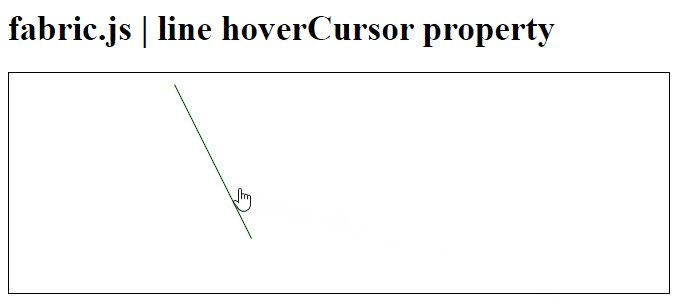
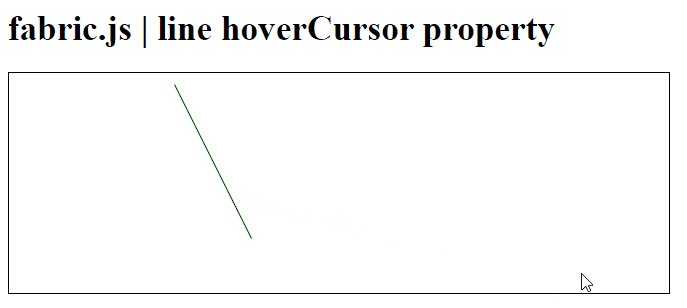
範例2:以下示例使用“pointer”選項演示了hoverCursor屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line hoverCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
hoverCursor:'pointer'
});
canvas.add(line);
</script>
</body>
</html> 輸出:

相關用法
- Fabric.js Rect hoverCursor屬性用法及代碼示例
- Fabric.js Triangle hoverCursor屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Image hoverCursor屬性用法及代碼示例
- Fabric.js Textbox hoverCursor屬性用法及代碼示例
- Fabric.js Polyline hoverCursor屬性用法及代碼示例
- CSS text-decoration-line用法及代碼示例
- CSS line-height用法及代碼示例
- CSS webkit-line-clamp用法及代碼示例
- Fabric.js line cornerSize屬性用法及代碼示例
- Fabric.js line cornerDashArray屬性用法及代碼示例
- Fabric.js line cornerColor屬性用法及代碼示例
- Fabric.js line centeredScaling屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js line absolutePositioned屬性用法及代碼示例
- Fabric.js line backgroundColor屬性用法及代碼示例
- Fabric.js line flipY屬性用法及代碼示例
- Fabric.js line flipX屬性用法及代碼示例
- Fabric.js line cornerStrokeColor屬性用法及代碼示例
- Fabric.js line cornerStyle屬性用法及代碼示例
- Fabric.js line lockScalingFlip屬性用法及代碼示例
- Fabric.js line lockScalingY屬性用法及代碼示例
- Fabric.js line lockScalingX屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Fabric.js line hoverCursor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
