在本文中,我們將看到如何使用以下命令設置控製畫布線角的破折號模式FabricJS。畫布線表示該線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義該行。
用法:
fabric.line({
cornerDashArray:array
});
方法:為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含該行。之後,我們將初始化由FabricJS提供的Canvas和line實例,並設置控製角的虛線圖案畫布線的使用cornerDashArray屬性,並在畫布上渲染該行,如下所示。
參數:該函數接受如上所述和以下描述的單個參數:
- cornerDashArray:它指定了控製角的虛線圖案對象。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line cornerDashArray property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
cornerDashArray:[5]
});
canvas.add(line);
</script>
</body>
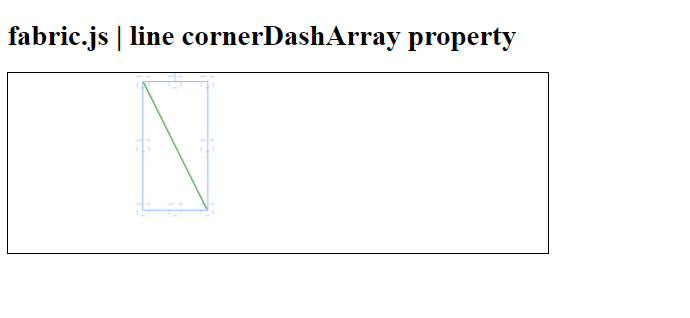
</html> 輸出:

相關用法
- Fabric.js Circle cornerDashArray屬性用法及代碼示例
- Fabric.js Ellipse cornerDashArray屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Triangle cornerDashArray屬性用法及代碼示例
- Fabric.js Image cornerDashArray屬性用法及代碼示例
- Fabric.js Polygon cornerDashArray屬性用法及代碼示例
- Fabric.js Textbox cornerDashArray屬性用法及代碼示例
- Fabric.js Polyline cornerDashArray屬性用法及代碼示例
- Fabric.js Path cornerDashArray用法及代碼示例
- CSS text-decoration-line用法及代碼示例
- CSS line-height用法及代碼示例
- CSS webkit-line-clamp用法及代碼示例
- Fabric.js line cornerSize屬性用法及代碼示例
- Fabric.js line cornerColor屬性用法及代碼示例
- Fabric.js line centeredScaling屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js line absolutePositioned屬性用法及代碼示例
- Fabric.js line backgroundColor屬性用法及代碼示例
- Fabric.js line flipY屬性用法及代碼示例
- Fabric.js line flipX屬性用法及代碼示例
- Fabric.js line minScaleLimit屬性用法及代碼示例
- Fabric.js line padding屬性用法及代碼示例
- Fabric.js line opacity屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Fabric.js line cornerDashArray Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
