在本文中,我們將看到如何使用FabricJS在服務器上的折線的角部添加破折號圖案。畫布意味著折線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Polyline。之後,我們將初始化由FabricJS提供的Canvas和Polyline實例,並使用cornerDashArray屬性添加一個破折號圖案來控製Polyline的角,並在畫布上渲染Polyline,如以下示例所示。
用法:
var polyline = new fabric.Polyline(Points, {
cornerDashArray:string
});
參數:該屬性接受上述和以下描述的單個參數:
- cornerDashArray:它指定控製角的樣式。
下麵的示例說明了Fabric.js中的cornerDashArray屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline cornerDashArray Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x:200,
y:10 },
{x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10 }], {
cornerColor:'red',
cornerDashArray:[5]
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
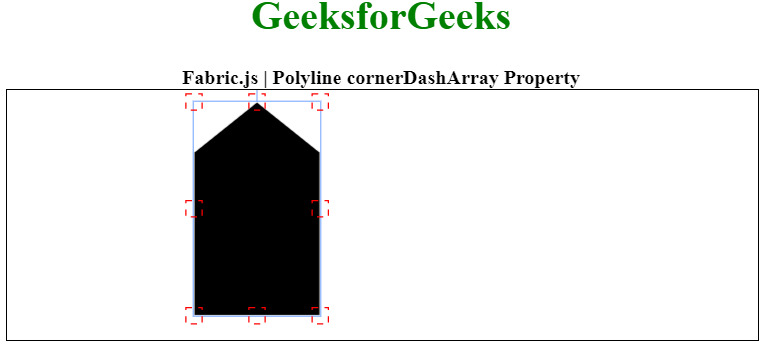
</html>輸出:

相關用法
- Fabric.js Circle cornerDashArray屬性用法及代碼示例
- Fabric.js Ellipse cornerDashArray屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Image cornerDashArray屬性用法及代碼示例
- Fabric.js Polygon cornerDashArray屬性用法及代碼示例
- Fabric.js line cornerDashArray屬性用法及代碼示例
- Fabric.js Textbox cornerDashArray屬性用法及代碼示例
- Fabric.js Path cornerDashArray用法及代碼示例
- Fabric.js Group cornerDashArray屬性用法及代碼示例
- Fabric.js Triangle cornerDashArray屬性用法及代碼示例
- Fabric.js Itext cornerDashArray屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline cornerDashArray Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
