在本文中,我們將看到如何使用FabricJS在畫布Polyline的度數中設置對象的旋轉角度。畫布折線表示折線是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以定製折線。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中包含我們的折線。之後,我們將初始化FabricJS提供的Canvas和Polyline實例,並使用angle屬性將文本旋轉到所需的角度,並在多邊形上渲染Canvas,如下例所示。
用法:
var polyline = new fabric.Polyline(Points, {
angle:number
});
參數:該屬性接受上述和以下描述的單個參數:
- angle:它指定旋轉角度。
下麵的示例說明了Fabric.js中的angle屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline angle Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x:200,
y:10 },
{x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10 }], {
angle:30
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
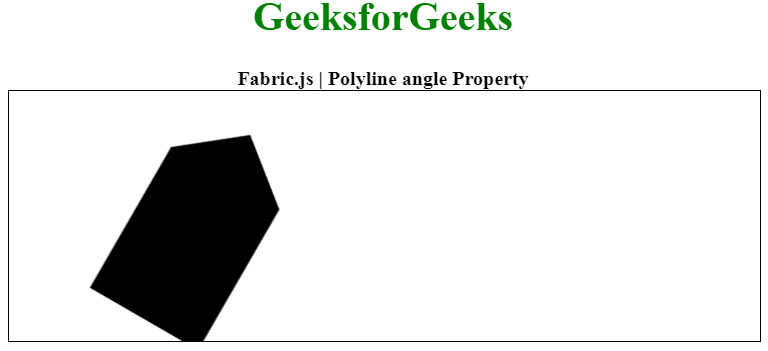
</html>輸出:

相關用法
- Fabric.js Polyline lockUniScaling屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline padding屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
- Fabric.js Polyline cornerStrokeColor屬性用法及代碼示例
- Fabric.js Polyline cornerStyle屬性用法及代碼示例
- Fabric.js Polyline left屬性用法及代碼示例
- Fabric.js Polyline includeDefaultValues屬性用法及代碼示例
- Fabric.js Rect angle屬性用法及代碼示例
- Fabric.js Triangle angle屬性用法及代碼示例
- Fabric.js Image angle屬性用法及代碼示例
- Fabric.js Polygon angle屬性用法及代碼示例
- Fabric.js line angle屬性用法及代碼示例
- Fabric.js Textbox angle屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline angle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
