在本文中,我們將看到如何使用FabricJS在畫布矩形的角度上設置對象的旋轉角度。畫布矩形表示矩形是可移動的,可以根據需要拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆觸寬度時,可以自定義矩形。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的矩形。之後,我們將初始化由FabricJS提供的Canvas和Rectangle實例,並使用angle屬性將文本旋轉到所需的角度,並在矩形下渲染Canvas,如下例所示。
用法:
fabric.Rect({
width:number,
height:number,
angle:number
});
參數:此函數接受上述和以下描述的三個參數:
- width:它指定矩形的寬度。
- height:它指定矩形的高度。
- angle:它指定旋轉角度。
例:本示例使用FabricJS創建一個矩形並使其可旋轉。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Rect angle Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
angle:30
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
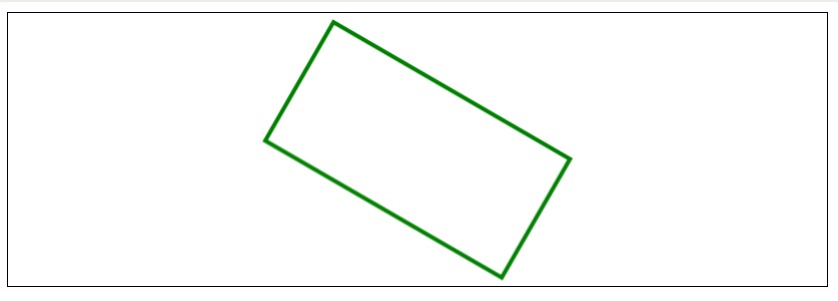
</html>輸出:

相關用法
- Fabric.js Rect borderScaleFactor屬性用法及代碼示例
- Fabric.js Rect dirty屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerSize屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Rect centeredRotation屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Rect centeredScaling屬性用法及代碼示例
- Fabric.js Rect backgroundColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Rect borderDashArray屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect stroke屬性用法及代碼示例
- Fabric.js Rect lockScalingFlip屬性用法及代碼示例
- Fabric.js Rect lockRotation屬性用法及代碼示例
- Fabric.js Rect hasRotatingPoint屬性用法及代碼示例
- Fabric.js Rect hasControls屬性用法及代碼示例
- Fabric.js Rect hasBorders屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Fabric.js | Rect angle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
