在本文中,當我們將dirty屬性設置為true時,下一次使用FabricJS對畫布矩形的渲染調用將重新渲染對象緩存。畫布矩形表示矩形是可移動的,可以根據需要拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆觸寬度時,可以自定義矩形。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含矩形。之後,我們將初始化由FabricJS提供的Canvas和Rectangle實例,並設置canvas矩形的dirty屬性,然後它將在矩形上渲染Rectangle,如下麵的示例所示。
用法:
fabric.Rect({
width:number,
height:number,
dirty:Boolean
});
參數:此函數接受上述和以下描述的三個參數:
- width:它指定矩形的寬度。
- height:它指定矩形的高度。
- dirty:它指定是否在下一次渲染調用時重新渲染對象緩存。
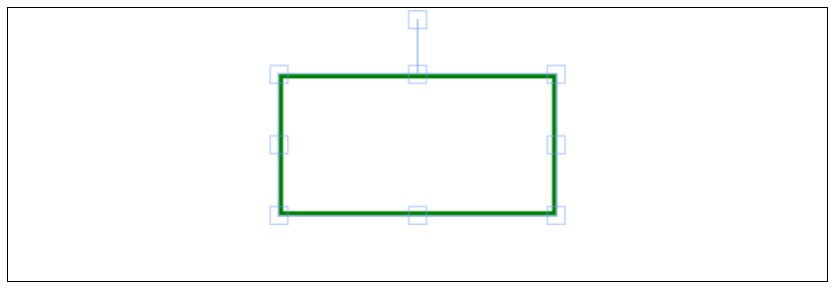
例:本示例使用FabricJS設置畫布矩形上的dirty屬性,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Rect dirty Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
fill:'',
stroke:'green',
strokeWidth:3,
cornerStyle:'circle',
dirty:false
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Rect borderScaleFactor屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerSize屬性用法及代碼示例
- Fabric.js Rect fill屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Rect centeredRotation屬性用法及代碼示例
- Fabric.js Rect cornerColor屬性用法及代碼示例
- Fabric.js Rect centeredScaling屬性用法及代碼示例
- Fabric.js Rect angle屬性用法及代碼示例
- Fabric.js Rect backgroundColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Rect borderDashArray屬性用法及代碼示例
- Fabric.js Rect borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Rect stroke屬性用法及代碼示例
- Fabric.js Rect lockScalingFlip屬性用法及代碼示例
- Fabric.js Rect lockRotation屬性用法及代碼示例
- Fabric.js Rect hasRotatingPoint屬性用法及代碼示例
- Fabric.js Rect hasControls屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Fabric.js | Rect dirty Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
