在本文中,我們將在其中設置畫布線的填充FabricJS。畫布線表示該線是可移動的,可以根據要求。此外,當涉及初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義該行。
用法:
fabric.line({
padding:number
});
方法:為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含該行。此後,我們將初始化由FabricJS和設置畫布線的填充使用填充屬性,並在畫布上渲染該行,如下所示。
參數:該函數接受如上所述和以下描述的單個參數:
- padding:它指定畫布線的填充。它包含一個數值。
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line padding property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
padding :10
});
canvas.add(line);
</script>
</body>
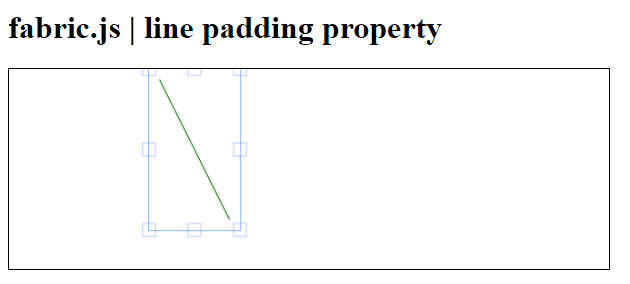
</html> 輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line padding property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
padding :20
});
canvas.add(line);
</script>
</body>
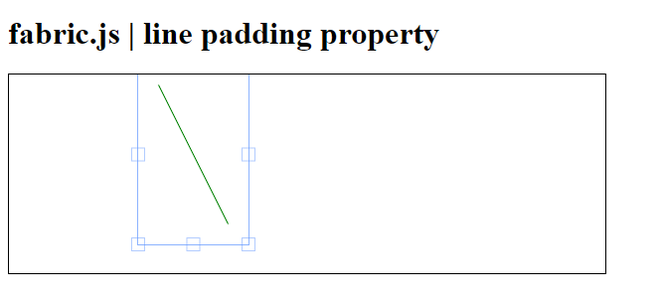
</html> 輸出:

相關用法
- CSS padding-right用法及代碼示例
- CSS padding-left用法及代碼示例
- CSS padding-bottom屬性用法及代碼示例
- CSS padding-top用法及代碼示例
- HTML Style padding用法及代碼示例
- CSS padding-block用法及代碼示例
- CSS padding-inline-start用法及代碼示例
- CSS padding-inline用法及代碼示例
- CSS padding-block-end用法及代碼示例
- CSS padding-inline-end用法及代碼示例
- CSS padding-block-start用法及代碼示例
- Fabric.js Circle padding屬性用法及代碼示例
- Fabric.js Ellipse padding屬性用法及代碼示例
- Fabric.js Rect padding屬性用法及代碼示例
- Fabric.js Triangle padding屬性用法及代碼示例
- Fabric.js Polygon padding屬性用法及代碼示例
- CSS scroll-padding-right屬性用法及代碼示例
- CSS scroll-padding-block-end屬性用法及代碼示例
- CSS scroll-padding-left屬性用法及代碼示例
- CSS scroll-padding-inline屬性用法及代碼示例
- CSS scroll-padding-inline-start屬性用法及代碼示例
- CSS scroll-padding-block-start屬性用法及代碼示例
- CSS scroll-padding-block屬性用法及代碼示例
- CSS scroll-padding-inline-end屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Fabric.js line padding property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
