在本文中,我们将在其中设置画布线的填充FabricJS。画布线表示该线是可移动的,可以根据要求。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
用法:
fabric.line({
padding:number
});
方法:为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。此后,我们将初始化由FabricJS和设置画布线的填充使用填充属性,并在画布上渲染该行,如下所示。
参数:该函数接受如上所述和以下描述的单个参数:
- padding:它指定画布线的填充。它包含一个数值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line padding property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
padding :10
});
canvas.add(line);
</script>
</body>
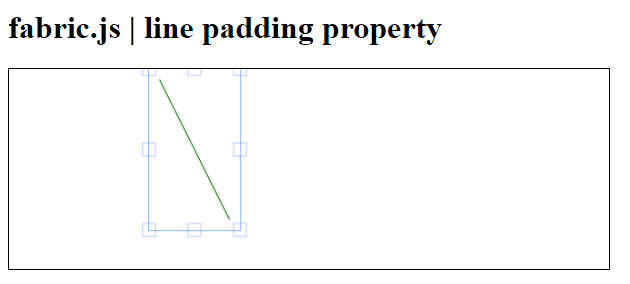
</html> 输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line padding property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
padding :20
});
canvas.add(line);
</script>
</body>
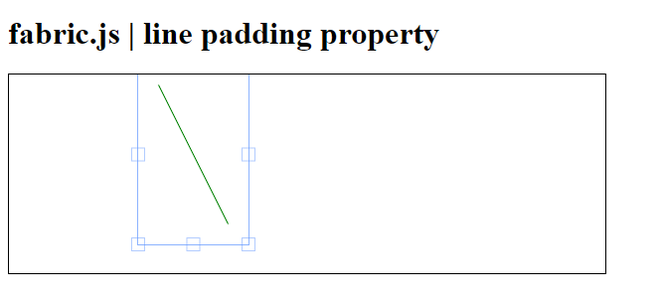
</html> 输出:

相关用法
- CSS padding-right用法及代码示例
- CSS padding-left用法及代码示例
- CSS padding-bottom属性用法及代码示例
- CSS padding-top用法及代码示例
- HTML Style padding用法及代码示例
- CSS padding-block用法及代码示例
- CSS padding-inline-start用法及代码示例
- CSS padding-inline用法及代码示例
- CSS padding-block-end用法及代码示例
- CSS padding-inline-end用法及代码示例
- CSS padding-block-start用法及代码示例
- Fabric.js Circle padding属性用法及代码示例
- Fabric.js Ellipse padding属性用法及代码示例
- Fabric.js Rect padding属性用法及代码示例
- Fabric.js Triangle padding属性用法及代码示例
- Fabric.js Polygon padding属性用法及代码示例
- CSS scroll-padding-right属性用法及代码示例
- CSS scroll-padding-block-end属性用法及代码示例
- CSS scroll-padding-left属性用法及代码示例
- CSS scroll-padding-inline属性用法及代码示例
- CSS scroll-padding-inline-start属性用法及代码示例
- CSS scroll-padding-block-start属性用法及代码示例
- CSS scroll-padding-block属性用法及代码示例
- CSS scroll-padding-inline-end属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line padding property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
