CSS中的grid-row-start屬性用於通過指定其網格區域的內聯起始邊來定義網格行內的網格項目起始位置。
用法:
grid-row-start:auto|span|row-line|initial|inherit;
屬性值:
- auto:它將grid-row-start屬性設置為其默認值一行。
- span:它指定項目將跨越的行數。
- 整數(row-line):它指定項目開始的行。
- initial:它將grid-row-start屬性設置為其默認值。
- inherit:grid-row-start屬性是從其父級繼承的。
注意:不要明確初始化容器項目的高度和寬度。如果初始化,則無法觀察到跨度效果。
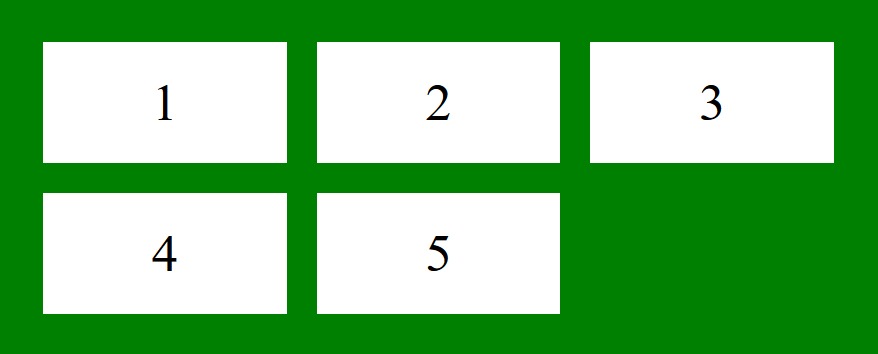
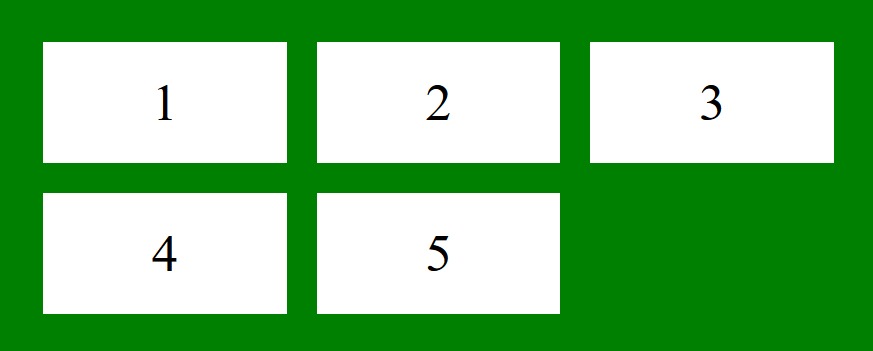
範例1:本示例描述了沒有grid-row-start屬性的容器項目。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
</style>
</head>
<body>
<div class = "main">
<div class = "GFG">1</div>
<div class = "GFG">2</div>
<div class = "GFG">3</div>
<div class = "GFG">4</div>
<div class = "GFG">5</div>
</div>
</body>
</html> 輸出:

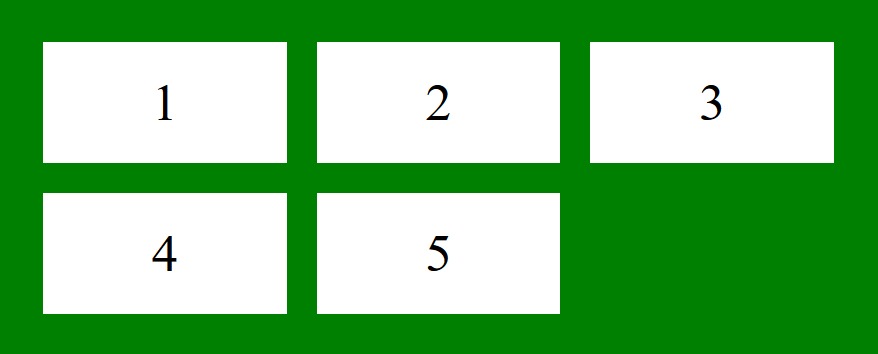
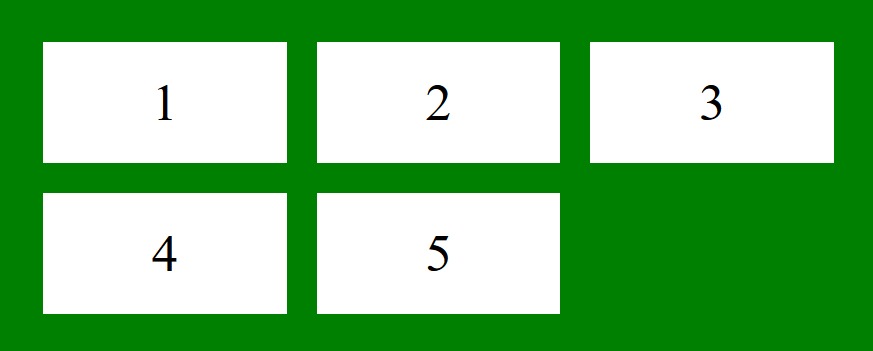
範例2:本示例將grid-row-start屬性描述為auto。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks3 {
grid-row-start:auto;
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 輸出:

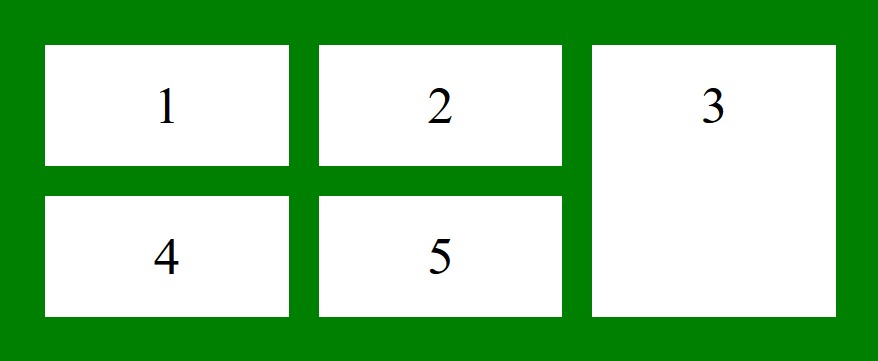
範例3:本示例描述了要跨越的grid-row-start屬性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks3 {
grid-row-start:span 2;
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 輸出:

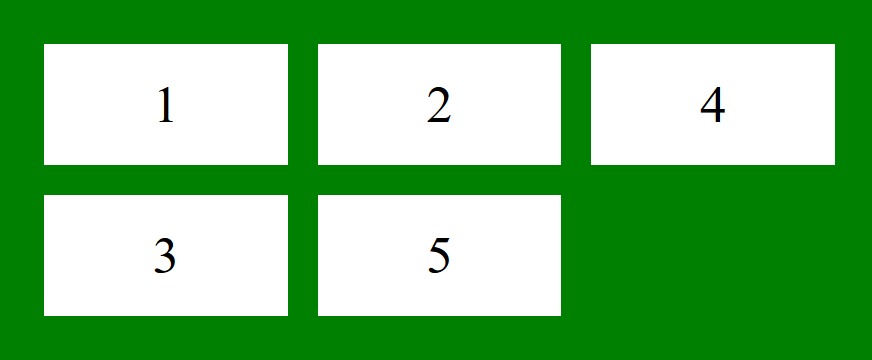
範例4:本示例將grid-row-start屬性描述為行。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks3 {
grid-row-start:2;
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 輸出:

範例5:本示例將grid-row-start屬性描述為initial。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks3 {
grid-row-start:initial;
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 輸出:

範例6:本示例描述了要繼承的grid-row-start屬性。
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid container Property
</title>
<style>
.main {
display:grid;
grid-template-columns:auto auto auto;
grid-gap:20px;
padding:30px;
background-color:green;
}
.GFG {
text-align:center;
font-size:35px;
background-color:white;
padding:20px 0;
}
.Geeks3 {
grid-row-start:inherit;
</style>
</head>
<body>
<div class = "main">
<div class = "Geeks1 GFG">1</div>
<div class = "Geeks2 GFG">2</div>
<div class = "Geeks3 GFG">3</div>
<div class = "Geeks4 GFG">4</div>
<div class = "Geeks5 GFG">5</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了grid-row-end屬性支持的瀏覽器
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | grid-row-start Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
