Underscore.js _.intersection()函数用于查找传递的数组的交集,即 _.intersection() 函数中所有 n 个传递的数组中共有的元素。该函数查找所有数组中存在的元素,然后对这些元素应用一些操作,然后使用该函数。它在非常基本的级别上执行相交操作。
用法:
_.intersection( *arrays );
参数:
该函数接受单个参数数组其中包含一组数组,需要从中找到公共元素。
返回值:
它返回一个数组,其中包含所有数组的公共元素。
将数字列表传递给 _.intersection() 函数:
.intersection()函数从列表中一一取出元素,然后检查它是否存在于列表中。如果它存在于所有其他数组中,则只有它会包含在结果数组中,否则将被忽略。
例子:此示例显示将数字列表传递给 _.intersection() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
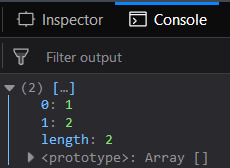
console.log(_.intersection([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7],
[1, 2, 6, 8, 9])
);
</script>
</body>
</html>输出:

将假值传递给 _.intersection() 函数:
如果将 null、undefined 等 false 元素与字符串、数字等 true 元素一起传递,则 _.intersection() 函数将以相同的方式工作。尽管是假元素,但常见的元素将出现在结果数组中。
例子:此示例显示将 false 值传递给 _.intersection() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
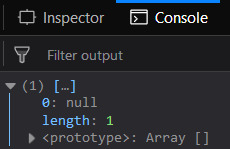
console.log(_.intersection(["gfg", 52, " ", null],
[undefined, 4, null],
["", null],
["gfg2", null])
);
</script>
</body>
</html>输出:

将单词传递给 _.intersection() 函数:
如果传递像字符串这样的单词,那么 _.intersection() 函数将以相同的方式工作。尽管是字符串,但常见的元素,空字符串元素将出现在结果数组中。就像下面的例子一样,只有字符串“This”在所有数组中匹配,所以它会被显示。
例子:此示例显示将单词传递给 _.intersection() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
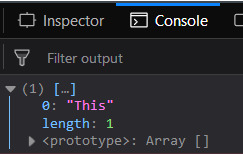
console.log(_.intersection(["This", "geeks"],
['for', "geeks2", "is", "amazing", "This"],
["This", "is", "best", "platform"])
);
</script>
</body>
</html>输出:

将相同的数组元素传递给 _.intersection() 函数:
传递具有相同元素的数组,然后所有元素将包含在结果数组中。这是因为所有元素对于所有传递的数组都是通用的。
例子:此示例显示将相同的数组元素传递给 _.intersection() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
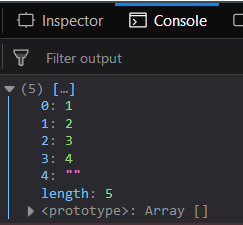
console.log(_.intersection([1, 2, 3, 4, ""],
[1, 2, 3, 4, ""],
[1, 2, 3, 4, ""])
);
</script>
</body>
</html>输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.intersection()用法及代码示例
- underscore.js _.interpose()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.inc()用法及代码示例
- underscore.js _.indexOf()用法及代码示例
- underscore.js _.invokes用法及代码示例
- underscore.js _.indexBy用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.isDate()用法及代码示例
- underscore.js _.isWeakSet()用法及代码示例
- underscore.js _.identity()用法及代码示例
- underscore.js _.isAssociative()用法及代码示例
- underscore.js _.isDecreasing()用法及代码示例
- underscore.js _.isEven()用法及代码示例
- underscore.js _.isFloat()用法及代码示例
- underscore.js _.isIncreasing()用法及代码示例
- underscore.js _.isIndexed()用法及代码示例
- underscore.js _.isInstanceOf()用法及代码示例
- underscore.js _.isInteger()用法及代码示例
- underscore.js _.isJSON()用法及代码示例
- underscore.js _.isNumeric()用法及代码示例
- underscore.js _.isPositive()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.intersection() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
