Underscore.js 是一个 JavaScript 库,它提供了许多有用的函数,即使不使用任何内置对象,也能在很大程度上帮助编程,例如映射、过滤器、调用等。
_.indexBy()函数用于返回列表中每个元素的键,然后返回带有每个项目索引的对象。它根据参数中给定的属性给出结果。此外,它与 groupBy() 函数类似,但每个项目在开头都有一个索引。传递的数组必须具有唯一的属性(需要作为参数传递的属性)。如果属性不唯一,则输出将是最后一个匹配的元素。
参数:该函数接受如上所述和如下所述的三个参数:
- List:该参数包含项目列表。
- Iterate:该参数用于保存测试条件。
- Context:该参数用于显示内容。
返回值:返回值是元素及其索引(参数中传递的属性)。
将数组直接传递给 _.indexBy() 函数:_.indexBy() 函数从列表中一一获取元素,然后将其按原样显示在结果中及其索引。遍历并显示所有元素和索引后,sort By 函数结束。然后只需通过执行 console.log() 即可显示元素。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
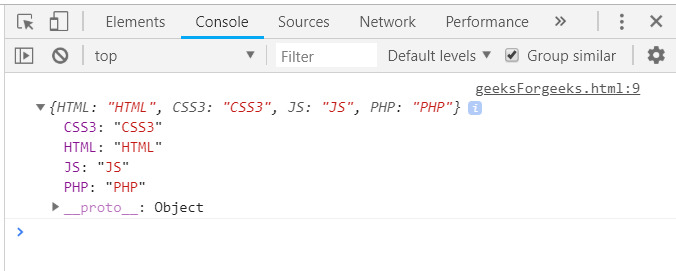
console.log(_.indexBy(['HTML', 'CSS3', 'JS', 'PHP']));
</script>
</body>
</html> 输出:

将具有超过 1 个属性的数组传递给 _.indexBy() 函数:将具有多个属性(例如此处为 3 个属性)的数组传递给 indexBy() 函数,并仅 1×1 地显示元素及其索引。将根据参数中给出的属性来选择索引,例如此处的属性为‘prop2’。因此,‘prop2’ 的值将作为结果中的索引给出。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{prop1:"10", prop2:"07", prop3: "Geeks"},
{prop1:"12", prop2:"86", prop3: "for"},
{prop1:"11", prop2:"58", prop3: "Geeks."}
];
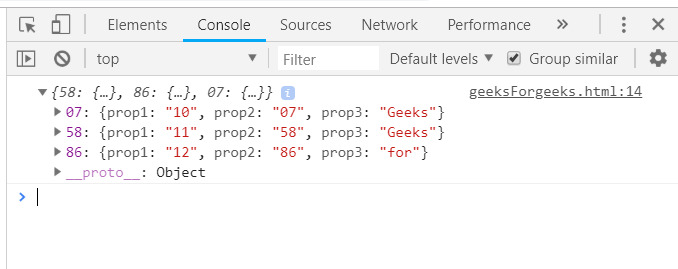
console.log(_.indexBy(arr, 'prop2'));
</script>
</body>
</html>输出:

将具有 ‘date’ 属性的结构传递给 _.indexBy() 函数: 首先,声明数组(此处数组为 ‘orders’)。该数组包含一个属性 ‘date’,其日期格式为:“dd-mm-yy”。然后将数组和结构体传递给 _.indexBy() 函数。 Console.log最终答案。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
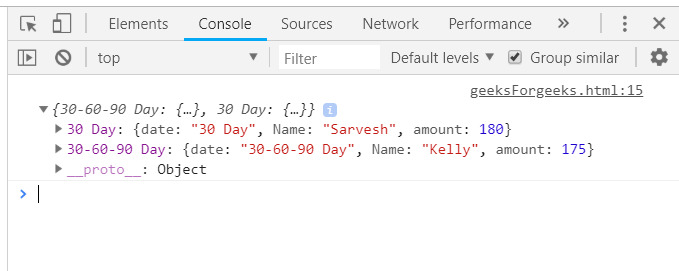
console.log(_.indexBy(orders, 'date'));
</script>
</body>
</html>输出:

将带有 ‘true’/'false' 作为属性的数组传递给 _.indexBy() 函数:声明一个数组(如此处的 ‘people’),其中一个属性为 ‘true’/'false'。这是定义索引的属性,即现在,索引将为 true 或 false。也不是因为这个属性有重复,因为有两个值:true、false,但有四个人。因此,只有最后一个具有 false (/true) 的元素才会显示在结果中。
例子:
HTML
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
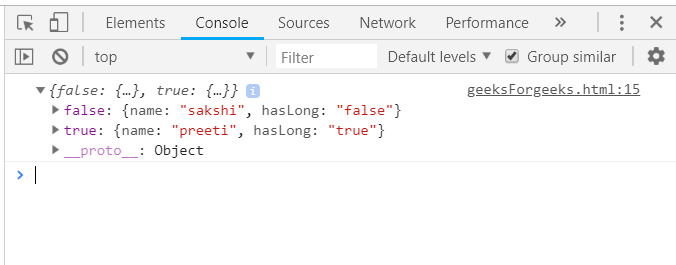
console.log(_.indexBy(people, 'hasLong'));
</script>
</body>
</html>输出:

相关用法
- underscore.js _.indexOf()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.interpose()用法及代码示例
- underscore.js _.inc()用法及代码示例
- underscore.js _.invokes用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.isDate()用法及代码示例
- underscore.js _.isWeakSet()用法及代码示例
- underscore.js _.identity()用法及代码示例
- underscore.js _.isAssociative()用法及代码示例
- underscore.js _.isDecreasing()用法及代码示例
- underscore.js _.isEven()用法及代码示例
- underscore.js _.isFloat()用法及代码示例
- underscore.js _.isIncreasing()用法及代码示例
- underscore.js _.isIndexed()用法及代码示例
- underscore.js _.isInstanceOf()用法及代码示例
- underscore.js _.isInteger()用法及代码示例
- underscore.js _.isJSON()用法及代码示例
- underscore.js _.isNumeric()用法及代码示例
- underscore.js _.isPositive()用法及代码示例
- underscore.js _.isZero()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.indexBy Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
