Underscore.js 是一个 JavaScript 库,它提供了许多有用的函数,即使不使用任何内置对象,也能在很大程度上帮助编程,例如映射、过滤器、调用等。
_.invoke()函数用于执行某些操作,例如排序、连接、与某些符号连接、将数组元素变为大写等。它直接通过参数列表中的名称来调用该函数。上述函数将应用于所有数组元素。
用法:
_.invoke( list, methodName, *arguments )
参数:该函数接受如上所述和如下所述的三个参数:
- List:该参数用于保存数据列表。
- MethodName:该参数用于保存测试条件。
- Arguments:该参数需要在元素之间添加一些符号。
返回值:此函数返回应用给定函数后形成的列表。
将 sort() 函数传递给 _.invoke() 函数:._invoke() 函数从列表中一一取出元素,并对元素执行指定的函数。排序函数将按升序对列表进行排序。输出将包含所有排序列表的列表。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke([[1, 6, 8],
[7, 5, 3],
[33, 76, 55]],
'sort'));
</script>
</body>
</html> 输出:

将join() 函数传递给_.invoke() 函数:将列表与包含‘join’ 的方法名称一起传递。然后列表的元素将连接在一起。可以在列表中传递任意数量的元素。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
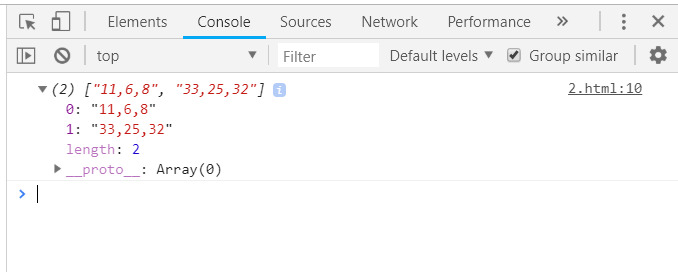
console.log(_.invoke([[11, 6, 8], [33, 25, 32]], 'join'));
</script>
</body>
</html> 输出:

将 toUpperCase() 函数传递给 _.invoke() 函数:函数toUpperCase()仅适用于字符或字符串,而不适用于数字(由于显而易见的原因,数字不是小写或大写)。它需要传递字符串数组和改为大写函数到 _.invoke() 函数。字符串将在输出中以大写形式显示。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.invoke(['geeks', 'for', 'geeks'], 'toUpperCase'));
</script>
</body>
</html> 输出:

通过用符号连接数组来操作数组:用不同的符号、字符等连接数组的元素。使用相同的 join() 函数连接每个元素。在这种情况下,需要给出三个参数,列表名称,join()函数名称和需要连接的符号/字符。该符号将插入到每两个元素之间。
例子:
HTML
<html>
<head>
<title>_.invoke() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var manyThings = [
['geeks', 'for', 'geeks'],
['C++', 'C', 'java'],
['HTML', 'CSS', 'JS']
];
console.log(_.invoke(manyThings, 'join', ' # '));
</script>
</body>
</html> 输出:

相关用法
- underscore.js _.initial()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.interpose()用法及代码示例
- underscore.js _.inc()用法及代码示例
- underscore.js _.indexOf()用法及代码示例
- underscore.js _.indexBy用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.isDate()用法及代码示例
- underscore.js _.isWeakSet()用法及代码示例
- underscore.js _.identity()用法及代码示例
- underscore.js _.isAssociative()用法及代码示例
- underscore.js _.isDecreasing()用法及代码示例
- underscore.js _.isEven()用法及代码示例
- underscore.js _.isFloat()用法及代码示例
- underscore.js _.isIncreasing()用法及代码示例
- underscore.js _.isIndexed()用法及代码示例
- underscore.js _.isInstanceOf()用法及代码示例
- underscore.js _.isInteger()用法及代码示例
- underscore.js _.isJSON()用法及代码示例
- underscore.js _.isNumeric()用法及代码示例
- underscore.js _.isPositive()用法及代码示例
- underscore.js _.isZero()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.invokes Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
